哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
把你的前端拿捏得死死的,每天学习得爽爽的,微信搜索【程序员哆啦A梦】关注这个不一样的程序员,如果你所学的东西 处于喜欢 才会有强大的动力支撑。
感谢不负每一份热爱前端的程序员,不论前端技能有多奇葩,欢迎关注加我入群vx:xiaoda0423
前言
希望可以通过这篇文章,能够给你得到帮助。(感谢一键三连)

51.如何找到所有多选下拉框内的选中项
可以用jquery选择器获取所有满足multiple=true的<select>标签的选中项。
$('[multiple] :selected')
52.如何获取页面中所有多(复)选框内选中选项的内容
$('[multiple] :selected').each(function(index, dom){
alert($(dom).text()) // text()方法返回选项的文本
})
53.$(this)和this关键字在jquery中的不同
$(this)返回一个jQuery对象,可以对它调用多个jQuery方法,比如用text()获取文本,用on()绑定事件等。而this代表当前元素,表示上下文中的当前dom元素。
54.提取链接的href
$('a').each(function(){
alert($(this).attr('href'));
});
55.能用jquery代码选择所有在段落内部的超链接吗
来选择所有嵌套在段落p标签内部的超链接a:
$('p a')
56.jquery中的detach()和remove()方法的区别
detach()和remove()方法都可以移除一个dom元素:
remove()将元素自身移除的同时,也会移除元素内部的一切,包括绑定的事件以及与该元素相关的jquery数据detach()虽然可以将元素自身移除,但是它不会删除数据和绑定事件
57.如何利用jquery,来向一个元素添加或移除css类
用addClass()和removeClass()方法动态地改变元素的class
58.使用cdn加载jquery库的主要优势是什么
- 可以节省服务器带宽
- 可以更快地下载
jquery文件 - 如果浏览器已经从同一个
cdn上下载了jquery文件,再次打开页面时,不会再次下载
59.jQuery.ajax()和jQuery.get()方法之间的区别
ajax()方法更强大,可配置性更强,可以指定等待多久,以及如何处理错误get()方法只是ajax()方法中get请求的简化方法
60.要是在一个jQuery事件处理程序里返回了false会怎么样
这将会阻止事件向上冒泡以及默认行为。
61.document.getElementbyId("myId")和$("#myId")哪个更高效
第一个,因为它使用原生方法;而二是jQuery封装的方法,要处理其外部的判断逻辑
62.jQuery中的方法链是,使用的好处
方法链就是执行完的方法返回的结果是当前jQuery的实例化对象,可以继续调用另一个方法。
63.如何用jquery将一个html元素添加到dom树中
appendTo()方法,将一个html元素添加到dom树中,使用它可以在指定的dom元素末尾添加一个现存的元素或者一个新的html元素。
append,appendTo,prepend,prependTo,after,insertAfter,before,insertBefore
64.你是如何使用jquery中的ajax的
使用load(),.get(),.post(),如果需要设定beforeSend提交前回调函数,error失败后处理,success成功后处理以及complete请求完成后处理回调函数等,要使用$.ajax()
65.页面导入样式时,使用link和@import有什么区别?
区别:
link是HTML标签,@import是css提供的。link引入的样式页面加载时同时加载,@import引入的样式需等页面加载完成后再加载。link没有兼容性问题,@import不兼容ie5以下。link可以通过js操作DOM动态引入样式表改变样式,而@import不可以。
66.HTML全局属性(global attribute)有哪些(包含H5)?
全局属性:用于任何HTML5元素的属性
accesskey:设置快捷键
class:为元素设置类标识
contenteditable:指定元素内容是否可编辑
contextmenu:自定义鼠标右键弹出上下文菜单内容(仅firefox支持)
data-*:为元素增加自定义属性
dir:设置元素文本方向(默认ltr;rtl)
draggable:设置元素是否可拖拽
dropzone:设置元素拖放类型(copy|move|link,H5新属性,主流均不支持)
hidden:规定元素仍未或不在相关
id:元素id,文档内唯一
lang:元素内容的语言
spellcheck:是否启动拼写和语法检查
style:行内css样式
tabindex:设置元素可以获得焦点,通过tab导航
title:规定元素有关的额外信息
translate:元素和子孙节点内容是否需要本地化(均不支持)
67.写一个方法去掉字符串中的空格
var str = ' abc d e f g ';
function trim(str) {
var reg = /\s+/g;
if (typeof str === 'string') {
var trimStr = str.replace(reg,'');
}
console.log(trimStr)
}
trim(str)
68.CSS3有哪些新增的特性?
边框(borders):
border-radius 圆角
box-shadow 盒阴影
border-image 边框图像
背景:
background-size 背景图片的尺寸
background_origin 背景图片的定位区域
background-clip 背景图片的绘制区域
渐变:
linear-gradient 线性渐变
radial-gradient 径向渐变
文本效果;
word-break
word-wrap
text-overflow
text-shadow
text-wrap
text-outline
text-justify
转换:
2D转换属性
transform
transform-origin
2D转换方法
translate(x,y)
translateX(n)
translateY(n)
rotate(angle)
scale(n)
scaleX(n)
scaleY(n)
rotate(angle)
matrix(n,n,n,n,n,n)
3D转换:
3D转换属性
transform
transform-origin
transform-style
3D转换方法
translate3d(x,y,z)
translateX(x)
translateY(y)
translateZ(z)
scale3d(x,y,z)
scaleX(x)
scaleY(y)
scaleZ(z)
rotate3d(x,y,z,angle)
rotateX(x)
rotateY(y)
rotateZ(z)
perspective(n)
过渡
transition
动画
@Keyframes规则
animation
弹性盒子(flexbox)
多媒体查询@media
69.用递归算法实现,数组长度为5且元素的随机数在2-32间不重复的值
var arr = new Array(5);
var num = randomNumber();
var i = 0;
randomArr(arr,num);
function randomArr(arr,num) {
if (arr.indexOf(num)< 0){
arr[i] = num;
i++;
} else {
num = randomNumber();
}
if (i>=arr.length){
console.log(arr);
return;
}else{
randomArr(arr,num)
}
}
function randomNumber() {
return Math.floor(Math.random()*31 + 2)
}
70.写一个加密字符串的方法
仅支持浏览器端:
function encode (str) {
return btoa(encodeURIComponent(str));
}
function decode (str) {
return decodeURIComponent(atob(str));
}
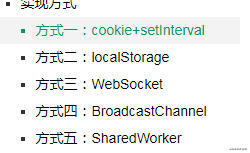
71.浏览器内多个标签页之间的通信方式有哪些?

1.WebSocket (可跨域)
2.postMessage(可跨域)
3.SharedWorker
4.Server-Sent Events
5.localStorage
6.BroadcastChannel IE不支持
7.Cookies
72.简述下你理解的优雅降级和渐进增强
优雅降级,先做好一个完善的具备完整体验的版本,再向下做兼容。
渐进增强,先做好一个可以基本正常使用的版本,再慢慢丰富体验和内容。
73.viewport常见设置都有哪些?
width 设置 layout viewport 的宽度,为一个正整数,或字符串"width-device"
initial-scale 设置页面的初始缩放值,为一个数字,可以带小数
minimum-scale 允许用户的最小缩放值,为一个数字,可以带小数
maximum-scale 允许用户的最大缩放值,为一个数字,可以带小数
height 设置 layout viewport 的高度,这个属性对我们并不重要,很少使用
user-scalable 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes 代表允许
viewport 是在 meta 标签内进行控制。
// width=device-width, initial-scale=1.0 是为了兼容不同浏览器
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
74.对比下px、em、rem有什么不同?
默认情况下: 1em = 10px; 1rem = 16px
px是css中的逻辑像素,和移动端的物理像素之间会有一个比值dprem是指相对于父元素的大小rem中的r就是root,也就是相对于root元素的大小(html标签)
75.简要描述下什么是回调函数并写一个例子出来
dom.addEventerlisten('click',function(){
// do something
})
76.你对标签语义化的理解是什么?
见名知意,方便多人认识,且命名统一,简洁,易于重构代码
77.在页面上隐藏元素的方法有哪些?
display: none
opacity: 0
visibility: hidden
z-index: -9999999999999
transform: scale(0)
margin-left: -100%
position: relative; left: -100%
width: 0; height: 0;
78.去除字符串中最后一个指定的字符
function trim(str) { if(typeof str === 'string'){ var trimStr = str.substring(0,str.length-1) } return trimStr; }
79.HTML5的文件离线储存怎么使用,工作原理是什么?
localstorge 利用浏览器的本地存储可以缓存信息 ,在创建数据的时候引入创建好的数据
//增加
localStorage.setItem('myCat', 'Tom');
//获取
let cat = localStorage.getItem('myCat');
//删除所有
localStorage.clear();
80.CSS选择器有哪些?哪些属性可以继承?
选择器
通配符
id
class
标签
后代选择器
子选择器
兄弟选择器
属性选择器
伪类选择器
伪元素选择器
可以继承的属性
font-size
font-weight
font-style
font-family
color
81.简述超链接target属性的取值和作用
<a> 标签的 target 属性规定在何处打开链接文档。
语法:<a target="value">
属性值:
_blank 在新窗口中打开被链接文档。
_self 默认。在相同的框架中打开被链接文档。
_parent 在父框架集中打开被链接文档。
_top 在整个窗口中打开被链接文档。
framename 在指定的框架中打开被链接文档。
82.CSS3新增伪类有哪些并简要描述

83.label都有哪些作用
<label for="hobby">爱好</label>
<input id="hobby" type="checkbox" value="0">
<label>的作用
表示用户界面中某个元素的说明
增加命中区域,屏幕阅读器可以读出标签。使用辅助技术的用户更容易理解输入 哪些数据
利用label“模拟”button来解决不同浏览器原生button样式不同的问题
结合checkbox、radio表单元素实现纯CSS状态切换,这样的实例就太多了。比如控制CSS动画播放和停止
input的focus事件会触发锚点定位,我们可以利用label当触发器实现选项卡切换效果
84.用css创建一个三角形,并简述原理
width: 0;
height: 0;
margin: 100px auto;
border-top: 50px solid transparent;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
原理是宽高是两边固定,border不一样,有颜色,且有top、right、bottom、left的选项进行修改。在使用的时候需要宽高为零。三角形就需要数学知识(勾股定理),去考虑为等边、全等。
<div class='rect'></div>
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid rgb(34, 230, 220);
border-left: 100px solid rgb(202, 146, 25);
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid rgb(16, 204, 101);
}
</style>

创建一个div,宽高都为0,实现效果如下,发现border的四个边都是一个三角形,要实现三角形只需将其中几个边background设置为transparent,即可得到三角形
<style>
.rect {
width: 0;
height: 0;
background-color: #fff;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-top: 100px solid rgb(29, 156, 194);
border-bottom: 100px solid transparent;
}
</style>

85.Iframe 有什么好处,有什么坏处?国内还有哪些知名网站仍用Iframe,为什么?有哪些原来用的现在抛弃了?又是为什么?
iframe原本的用法在现在看来是不合时宜的,问题太多了,但是它的其他功能却是不错的黑魔法。
- 用来实现长连接
- 跨域通信
- 历史记录管理,解决
ajax化网站响应浏览器前进后退按钮的方案,在html5的history api不可用时作为一种替代。 - 纯前端的
utf8和gbk编码互转
现在,应该使用 iframe 的例子如:
- 沙箱隔离。
- 引用第三方内容。
- 独立的带有交互的内容,比如幻灯片。
- 需要保持独立焦点和历史管理的子窗口,如复杂的
Web应用。
注:登录弹窗用
iframe未必合适。HTML标准新增了dialog元素,可能更适合。
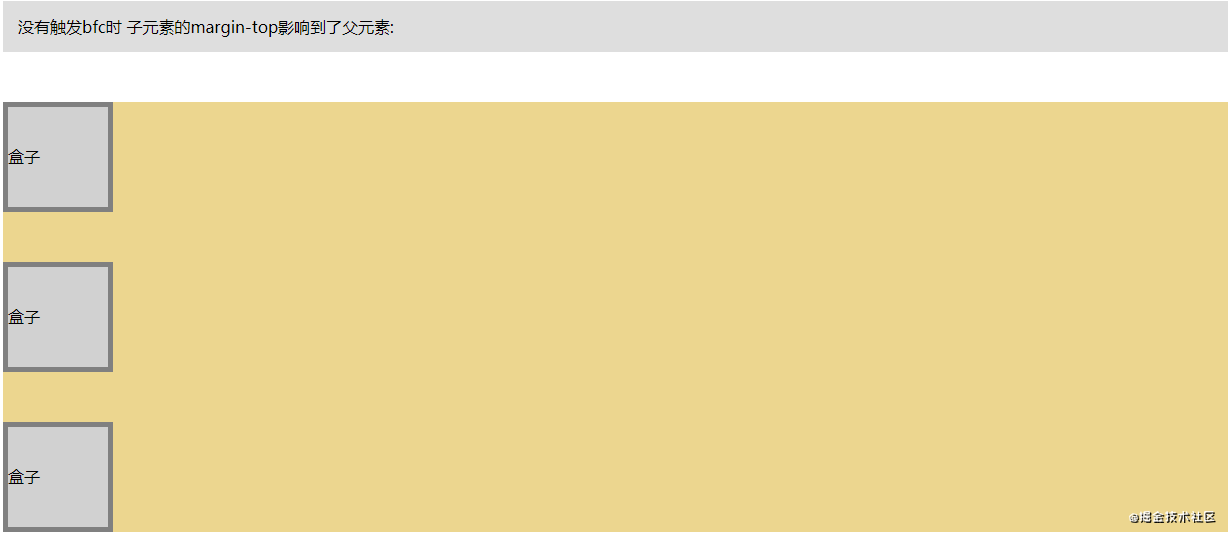
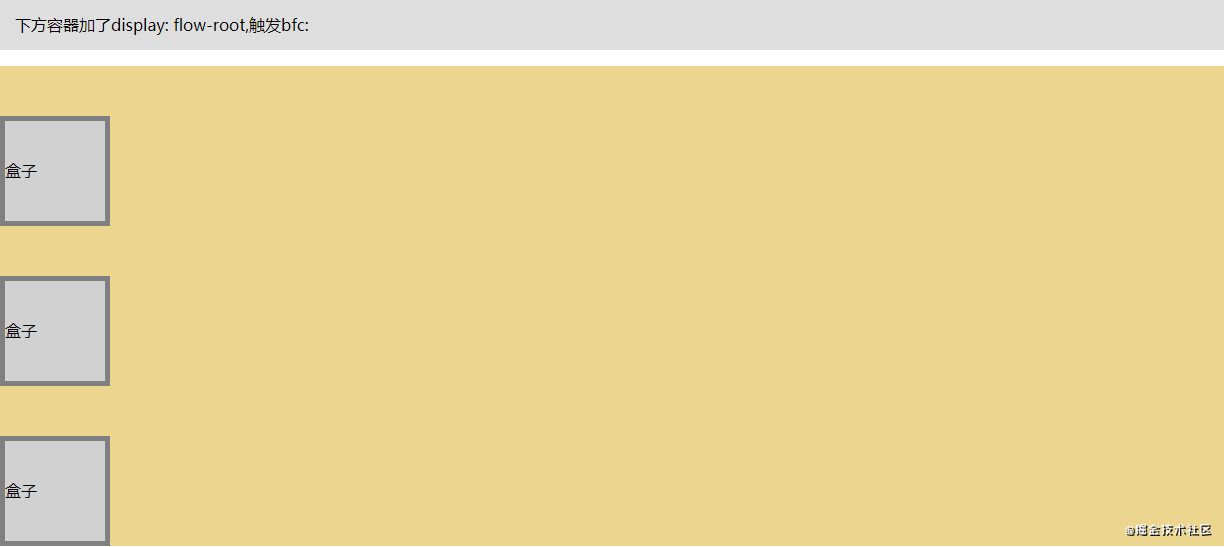
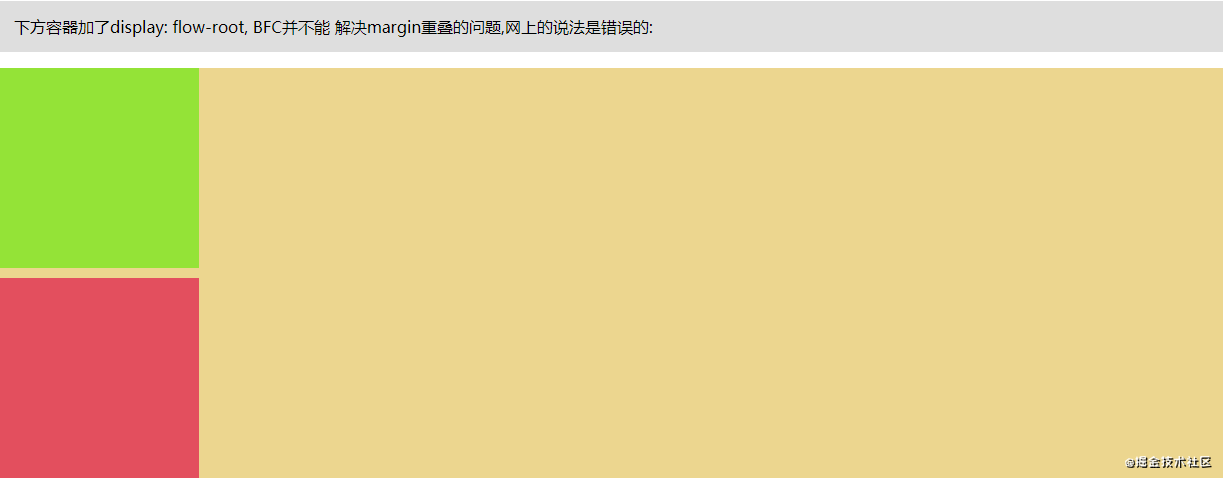
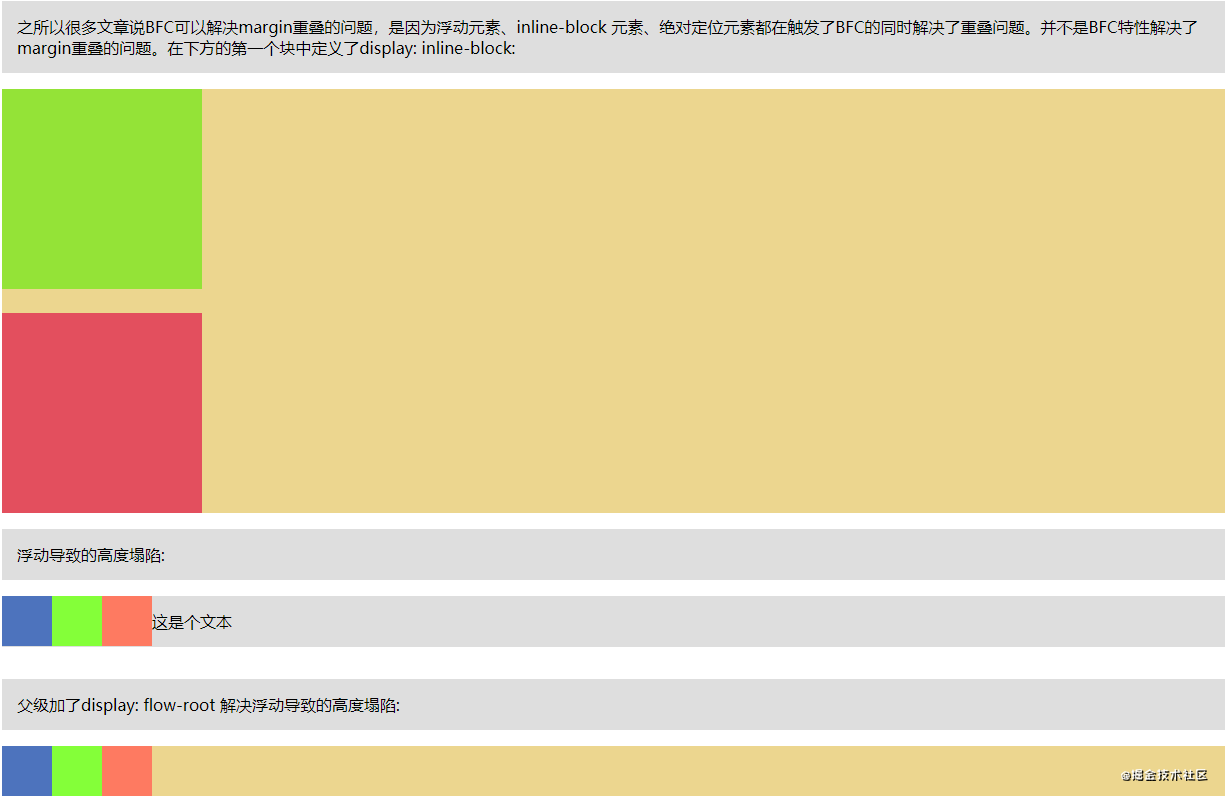
86.简述你对BFC规范的理解
BFC 全称“块级格式化上下文”(Block Formatting Context),对应的还有 IFC。BFC 类似一个“结界”,如果一个 DOM 元素具有 BFC,那么它内部的子元素不会影响外面的元素;外面的元素也不会影响到其内部元素。
最常见的例子就是清除 float 的 overflow: hidden; 属性。overflow: hidden;会触发元素的 BFC,因此其内部的 float 元素不会影响到外部元素的布局。
触发 BFC 的条件:
<html> 根元素
float 不为 none
overflow 为 auto,scroll,hidden
display 的值为 table-cell, table-caption,inline-block 中任何一个
position 的值不为 static 和 relative
BFC 可以实现更加健壮的自适应布局。
参考文章:《CSS 世界》




87.统计某一字符或字符串在另一个字符串中出现的次数
var childInNums = parent.split(child).length - 1
function strCount(str, target) {
let count = 0
if (!target) return count
while(str.match(target)) {
str = str.replace(target, '')
count++
}
return count
}
console.log(strCount('abcdef abcdef a', 'abc'))
88.清除浮动的方式有哪些及优缺点?
- 通过设置父标签
overflow: auto - 通过
after伪类:{display: block; content: ''; clear: both;}
触发BFC 或 clear: both
CSS盒子塌陷问题解决方案解决方案
89.简要描述下JS有哪些内置的对象
时间对象Date
字符串对象String
数学对象Math
数值对象Number
数组对象Array
函数对象Function
函数参数集合arguments
布尔对象Boolean
错误对象Error
基础对象Object
90.常见的浏览器内核都有哪些?
内核按功能可以分为渲染引擎和JS引擎。
我们常说的浏览器内核指代的是浏览器的渲染引擎。
IE : Trident
safari(苹果公司自带浏览器): webkit
FireFox : Gecko
Chrome : Blink ,JS引擎为V8引擎
Opera : Blink
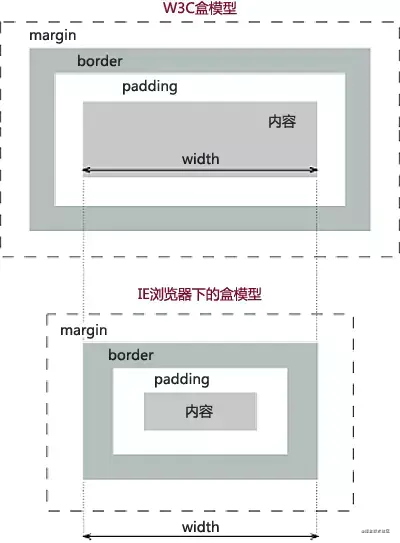
91.盒模型的理解
盒模型主要有以下几部分组成:
内容(content)
内边距(padding)
边框(border)
外边框(margin)
盒模型分为两种:
标准盒模型(w3c 盒模型) 标准盒模型的 width = content
IE 盒模型 IE 盒模型的 width = padding + border + content

默认的情况下,盒子都是基于标准盒模型的盒子。
在 css3 中出现了 box-sizing 属性,该属性会改变默认盒子的盒模型。该属性的两个属性值分别表示为:content-box(标准盒模型)和 border-box(IE 盒模型)。
92.html5中的form怎么关闭自动完成?
设置form的autocomplete属性为off
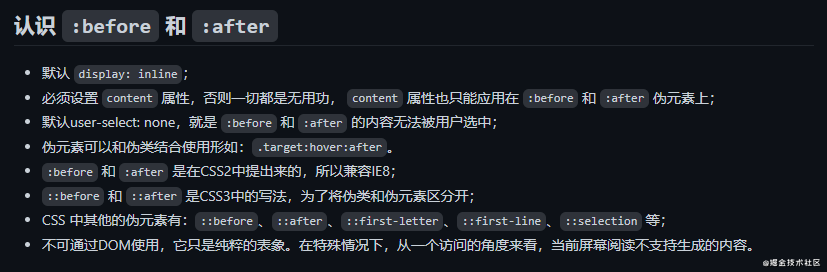
93.::before和:after中单冒号和双冒号的区别是什么
区别:
伪元素在css1中已经存在当时用单冒号,css3时做了修订用双冒号 ::before ::after表示伪元素用来区别伪类。
作用:
在元素前面(::before)和后面(::after)加内容

【CSS】属性content有什么作用呢?有哪些场景可以用到?
94.说说你对javascript的作用域的理解
1:全局作用域
2:局部作用域
在 ES5 之前,javascript 只有函数作用域而没有块级作用域的。在 if 或者 for 花括号中的变量实际在外层是可以被访问的。
for(var i = 0; i < 10; i++){var j=123}
console.log(j) // 123;
不过使用 ES6 的 let 和 const 之后,就可以实现块级作用域了。
var a = 1;
function b(){
var b = 2;
console.log(a);
function c(){
// 内部可以访问外部,而外层访问不到内部
var a = 4;
var c = 3;
console.log(a); // 4 不会污染
console.log(b); // 2
}
c();
}
console.log(b());
console.log(a);
95.http都有哪些状态码?
200 成功
301 重定向
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
400 (错误请求) 服务器不理解请求的语法。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
96.为什么HTML5只需要写<!DOCTYPE HTML>就可以
因为 HTML5 与 HTML4 基于的基准不同。
HTML4 基于 SGML 因此需要除了 DOCTYPE 外还需要引入 DTD 来告诉浏览器用什么标准进行渲染。DTD 还分为标准模式、严格模式。如果什么都不写,就完全让浏览器自我发挥,会变成怪异模式。
HTML5 不基于 SGML,因此后面就不要跟 DTD,但是需要 DOCTYPE 来规范浏览器的渲染行为。
注:SGML 是通用标记语言的集合。其中有 HTML、XML,因此需要用 DTD 来指定使用那种规范。
97.什么是闭包?优缺点分别是什么?
- 闭包:在局部作用域引用上层作用域(非全局)的变量
- 优点:防止变量污染作用域
- 缺点:不释放则会导致内存泄漏
98.写一个数组去重的方法
一维
new set(...arr)
二维
arr.reduce((a,b)=>{
return new set(...a.concat(b))
},[])
99.元素的alt和title有什么区别?
title属性是一个标记,它向每个元素添加补充信息。当鼠标指针放在元素上时,主要作用是显示工具提示。
alt是为图片指定替代文字的属性
alt是在<img>中指定的属性标签,表示图像。
正如我写为替代文本一样,它用于需要文本而不是图像的情况。
- 如果盲人使用语音阅读功能,则会大声朗读图像的
alt属性中的文本。 - 当由于链接断开而无法显示图像时,将显示它。
Google和Yahoo!等机器人抓取图片的提示。
100.table的作用和优缺点是什么呢?
table 用于表格数据的展示,并且很符合人们的直观认知。
在 div+css 布局流行之前,普遍使用 table 进行布局。
table 布局的好处在于样式好控制,特别是居中、对齐。缺点在于会多处非常多的 DOM 节点,会导致页面加载变慢、不利于 SEO。也因此,在 CSS 成熟之后,table 布局马上就变成历史了。
点赞、收藏和评论
我是Jeskson(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!
文章持续更新,可以微信搜一搜「 程序员哆啦A梦 」第一时间阅读,回复【资料】有我准备的一线大厂资料,本文 http://www.dadaqianduan.cn/#/ 已经收录
github收录,欢迎Star:https://github.com/webVueBlog/WebFamily
