墙裂推荐Hexo博客
前言
www.a2data.cn ——- 小编小站

Q: 为什么要搭建一个属于自己的个人博客呢?
个性化
用自己喜欢的域名,选择自己喜欢的主题,布局,特效等都可以自己编写代码完成,不会的也可以进入对应开源主题交流群, 你会发现这些人更加随和、热心,例如闪烁之狐主题的创作者 —-
blinkfox成就感
当网站被搜索引擎收录,输入相应关键字即可,可以小小的炫耀一番
拓展交流圈
如果你对某类感兴趣的话,可以通过个人博客找到一些志同道合的朋友。例如:
sitoi学会坚持
刚开始搭建好属于自己的博客,那真的是三分钟热度,但是真的坚持下来的人很少.很多人就跑个主页,就像很多公众号一样,注册了没创作。小编虽然是体育僧,不论是跨行,还是博客,公众号,都坚持(没发表可能是忙,或者持续充电中)。
简历加分项
当我们苦于该如何写一份个人简历时,当你拿出一个你坚持 3 年、5 年的个人博客时,或许你的机会就比别人大一点。更直观,更好的了解你得技术栈。更有信服力。
个人空间
在这个地方,你可以写一些自己的东西(不管有没有人看),你可以自己快速定位自己查找过的东西,不用每次都去百度同样的问题,也不用担心每次找不到最优解
以至于很多朋友直接去我的网站找资料
写作水平的提高
坚持写作,你的写作水平会得到很到的提高,对你今后的人生会有很大的帮助。包括语言,架构,排版 。。 总之短期是看不出效果的,只有长期坚持。 好比: 你去学习一个月跆拳道,你说你会,一个练了十年的人,同样是一拳一腿 跟你有可比性吗?
赚取一点钱当你的博客足够好,公众号粉丝足够多,内容足够丰富,你可以开始尝试赚钱,当然啦,和
坚持是离不开的。
折腾中学会知识,互访中找到友情,写作中读懂人生,坚持中找到方向。比如 像小编的目标一直没变,用大数据人工智能推动传统行业的发展而奋斗!!!
为何不动?
相信大家刚开始都是这么想的,搭建博客?
需要具备:
- 网站,域名,备案
- 服务器
- 自己写代码(前端+后端+服务器部署)
- …
- ……
- 啊,我太南了 ——- 臣妾做不到啊
不要慌,问题不大!没关系,小编一步步带你飞。教你如何从零开始拥有属于自己的博客网站。(仅面向Windows用户,就会有人问Mac 不香吗? 香,但是太贵,买不起,也不太会用!)
小编推荐:
windows神器:
- utools 生成力工具集:https://www.u.tools/
环境准备:
- Node.js
- Hexo
- Git
- GitHub SSH key
- Coding
- Typora (Md格式书写工具)
- idea(就是编辑工具,推荐webstorm)
- 拓展:
- 服务器部署
- 域名配置
- PWA离线访问
- SEO优化
- 加速访问
- ………
安装Node.js
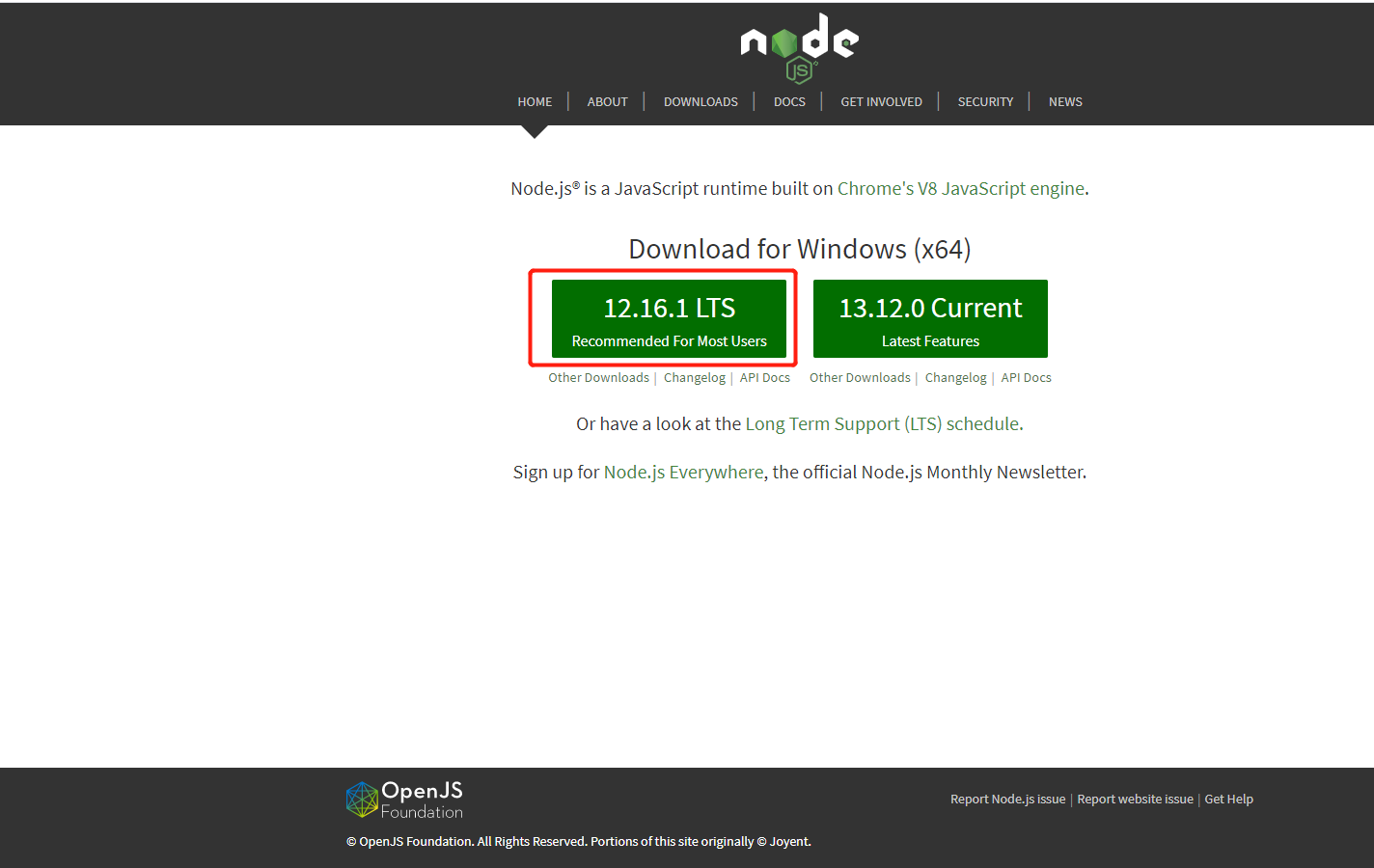
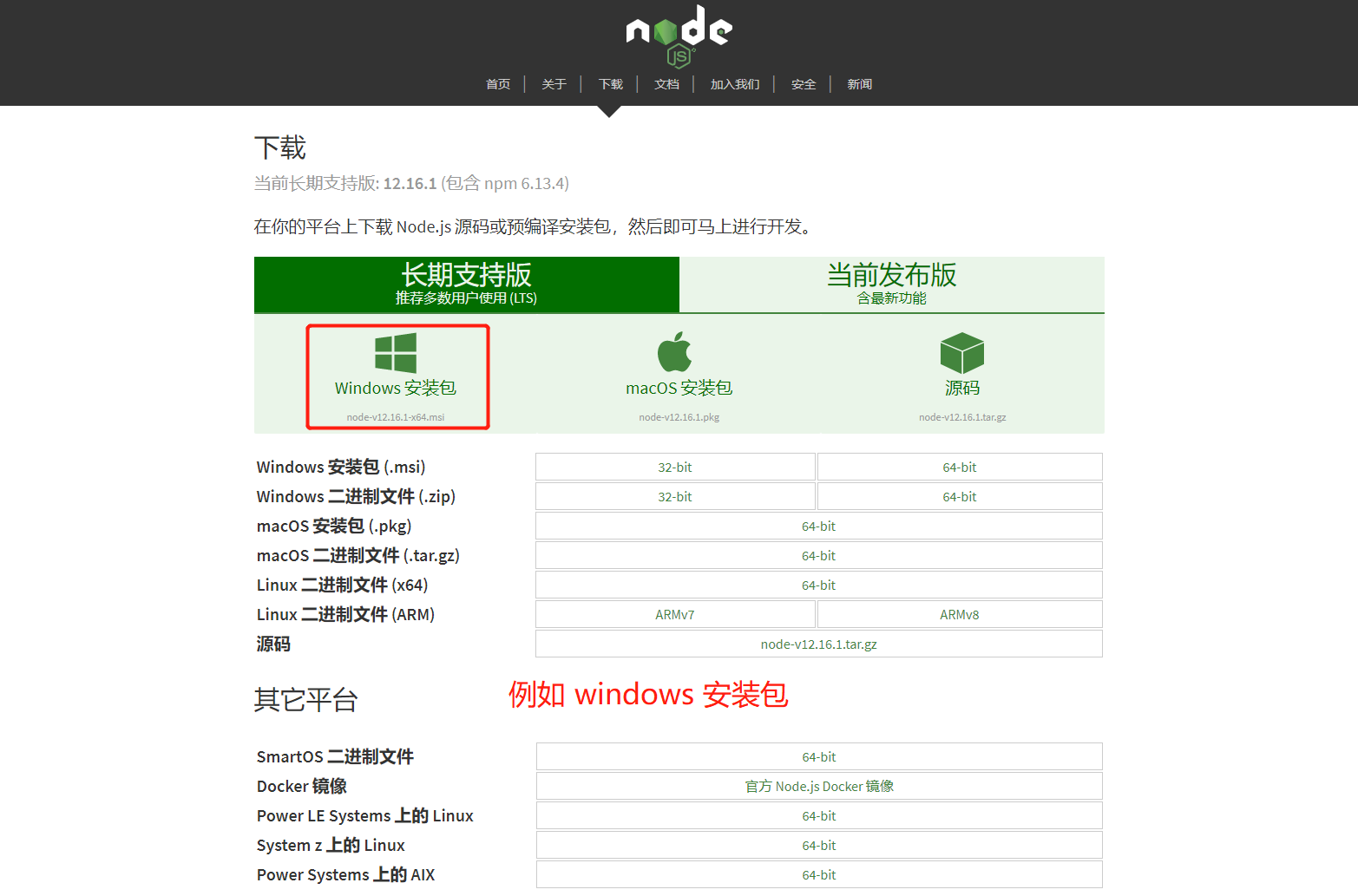
中文网:https://nodejs.org/zh-cn/download/
直接下载对应的安装包,之后一顿操作,跟安装QQ一样。


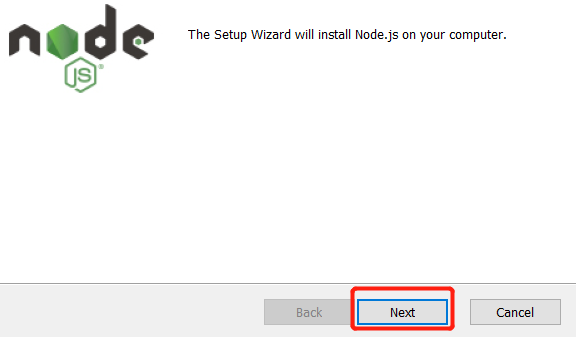
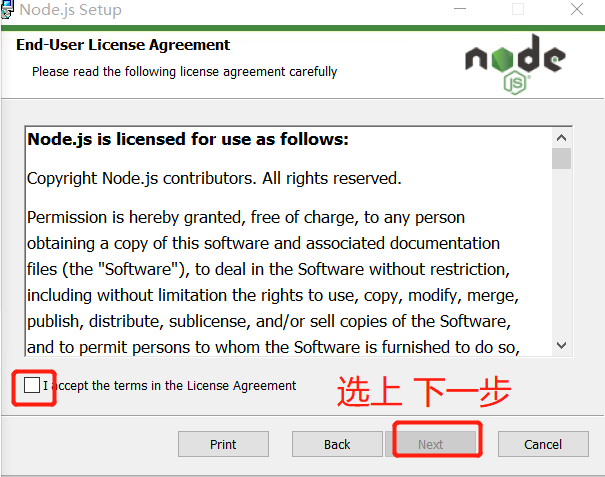
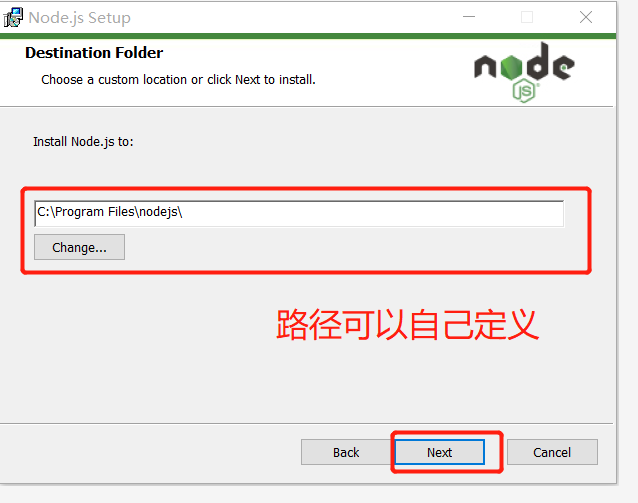
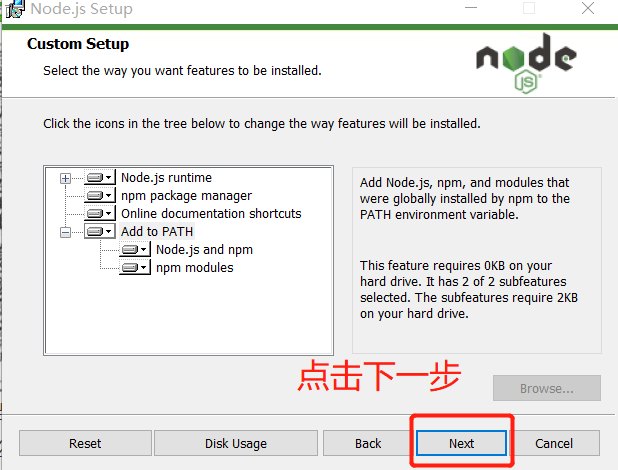
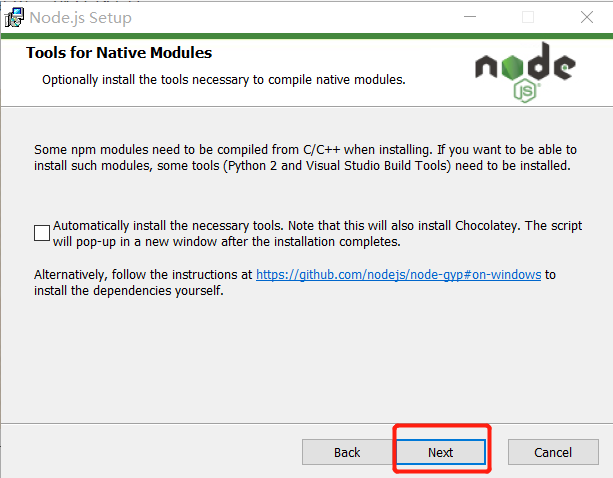
安装步骤如下:





选择安装


安装完成

查看是否安装成功
启动: win键(就是windows图标得那个按键) + R
输入: cmd
清空: cls

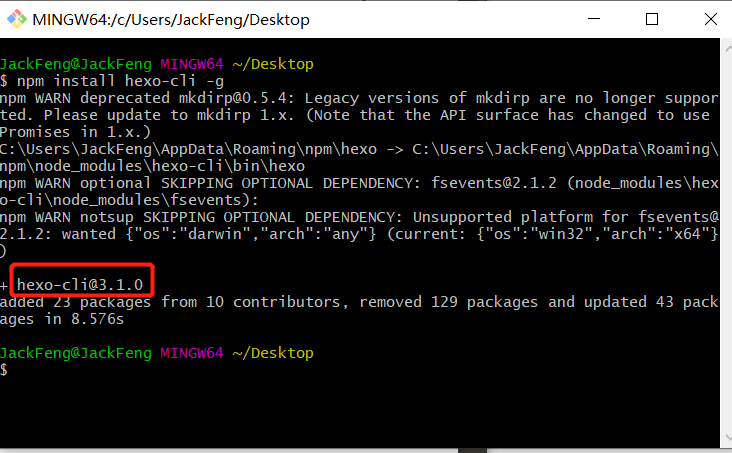
安装hexo
npm install hexo-cli -g输入npm install hexo -g,开始安装Hexo
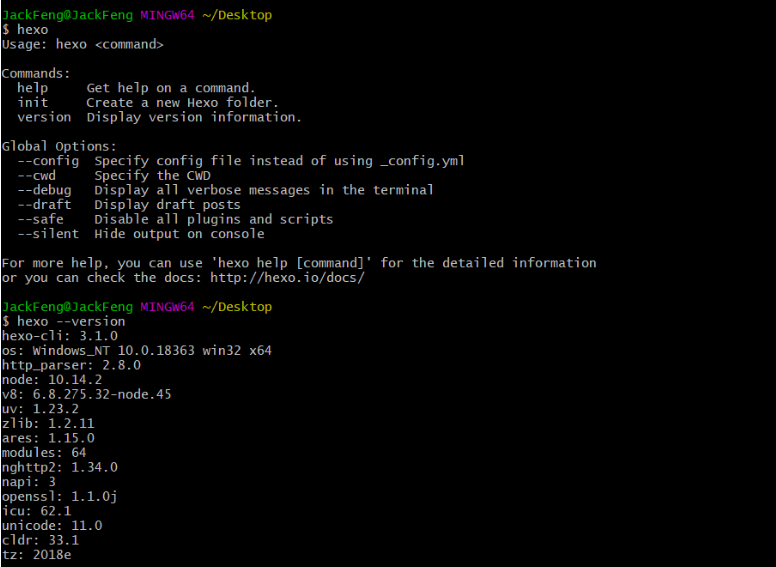
输入 hexo -v 查看是否安装成功

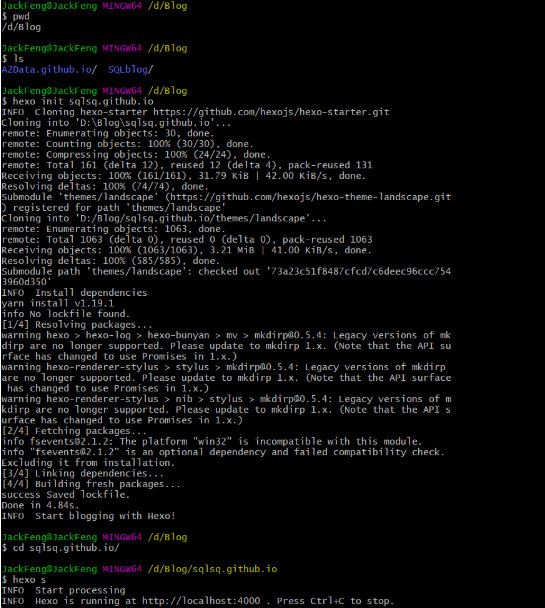
创建博客
方式1:
# 方式1 一定要是一个空的文件夹
mkdir sqlsq.github.io
cd sqlsq.github.io
hexo init
方式2:
hexo init sqlsq.github.io
cd sqlsq.github.io

本地访问
到此,你已经可以搭建hexo 博客了,恭喜一波。

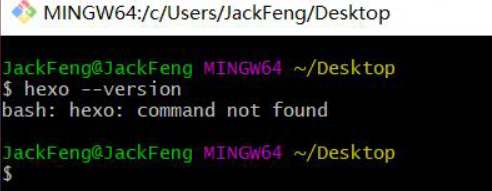
hexo 命令问题
命令找不到解决方案

*首先可以安装一波

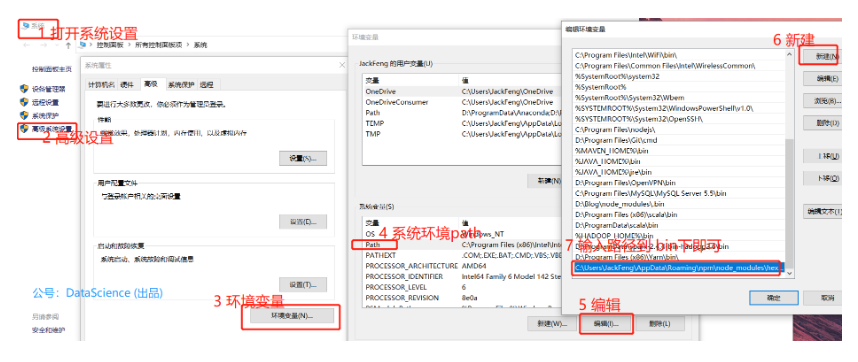
配置环境变量
找到这东西就好说了。配置一下环境变量即可。so~eazy~

设置之后再次查看

安装Git
下载直接默认下一步即可:



配置自己的ssh
桌面鼠标右键,点击Git Base Here。
# 设置 git 相关信息
git config --global user.name "你得昵称"
git config --global user.email "your.email"
# 生成密钥
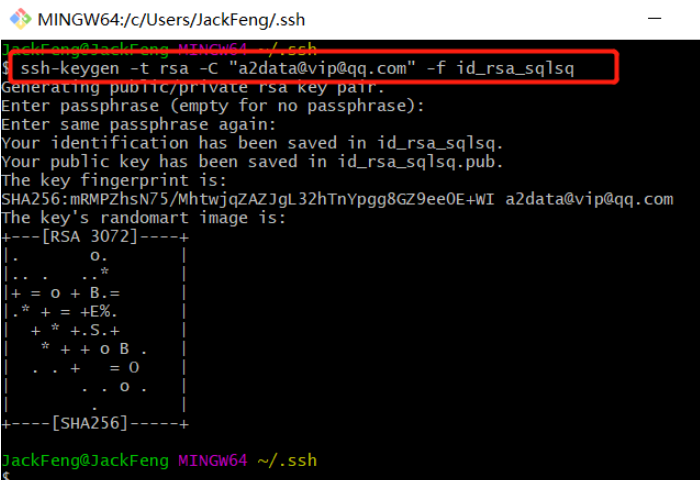
ssh-keygen -t rsa -C "youemail" # a2data@vip@qq.com
`连续回车 3连击` 即可完成密钥的生成创建。

查看密钥
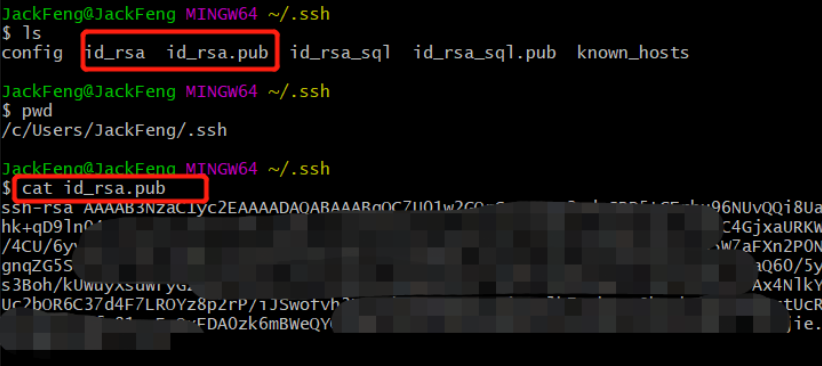
cd ~/.ssh
输入cd ~/.ssh,检查是否由.ssh的文件夹 ls 查看
备份 单独一个 可以不用这样做 直接看下边快捷操作
输入 eval “$(ssh-agent -s)”,添加密钥到ssh-agent
其实就是对ssh做了复制添加
eval "$(ssh-agent -s)" ssh-add ~/.ssh/id_rsa #添加生成的SSH key到ssh-agent
快捷操作
# 本部分需要在 github上使用,别着急请往下看。
cat id_rsa.pub

Git拓展
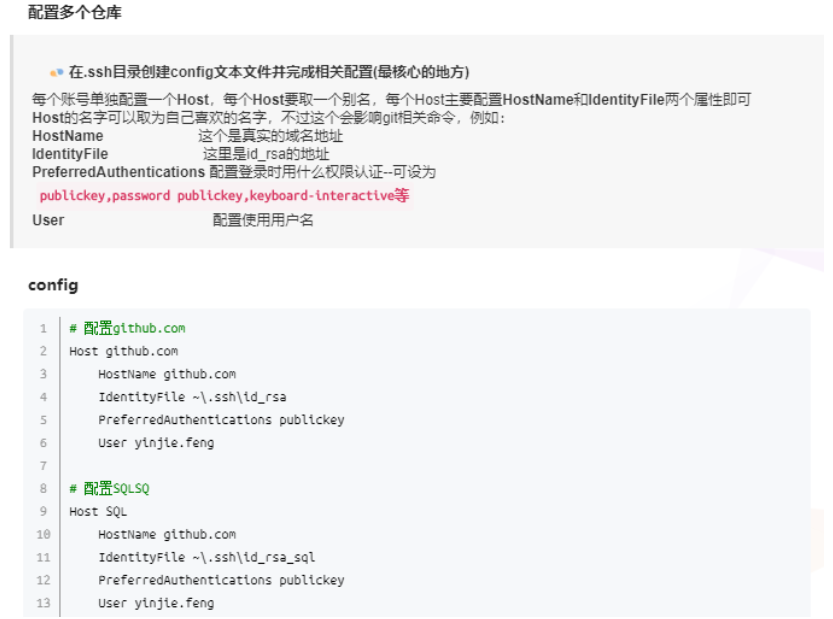
此部分针对多个博客,多个key的,单独的跟着上边走即可。
参考博文配置:https://www.cnblogs.com/a2data/p/12597940.html
多个账号建议使用局部的。
# 取消全局 用户名/邮箱 配置 git config –global –unset user.name git config –global –unset user.email # 单独设置每个repo 用户名/邮箱 git config user.name "用户名" //在config后加上--global即全局 git config user.email "邮箱"如下图:

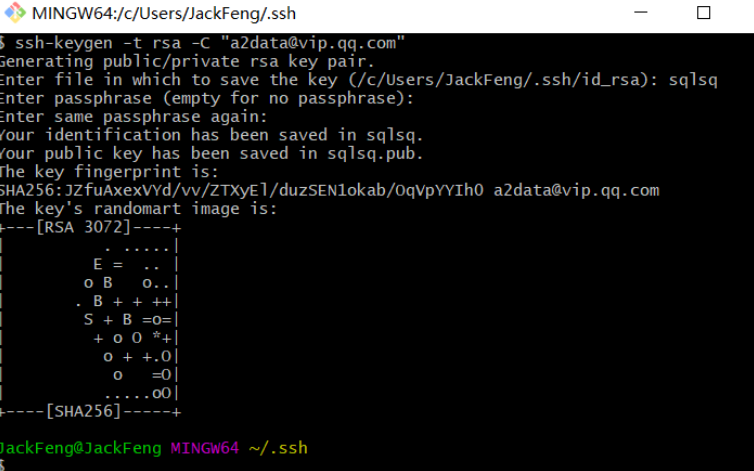
ssh-keygen -t rsa -f ~/.ssh/xxx_id_rsa -C "yourmail@xxx.com"
或者
ssh-keygen -t rsa -C "yourmail@xxx.com" #第一次时输入名字

注册Github
如果你有Github想体验一波删除,重新创建小编也不介意的。毕竟写教程,我也是操作了一波。
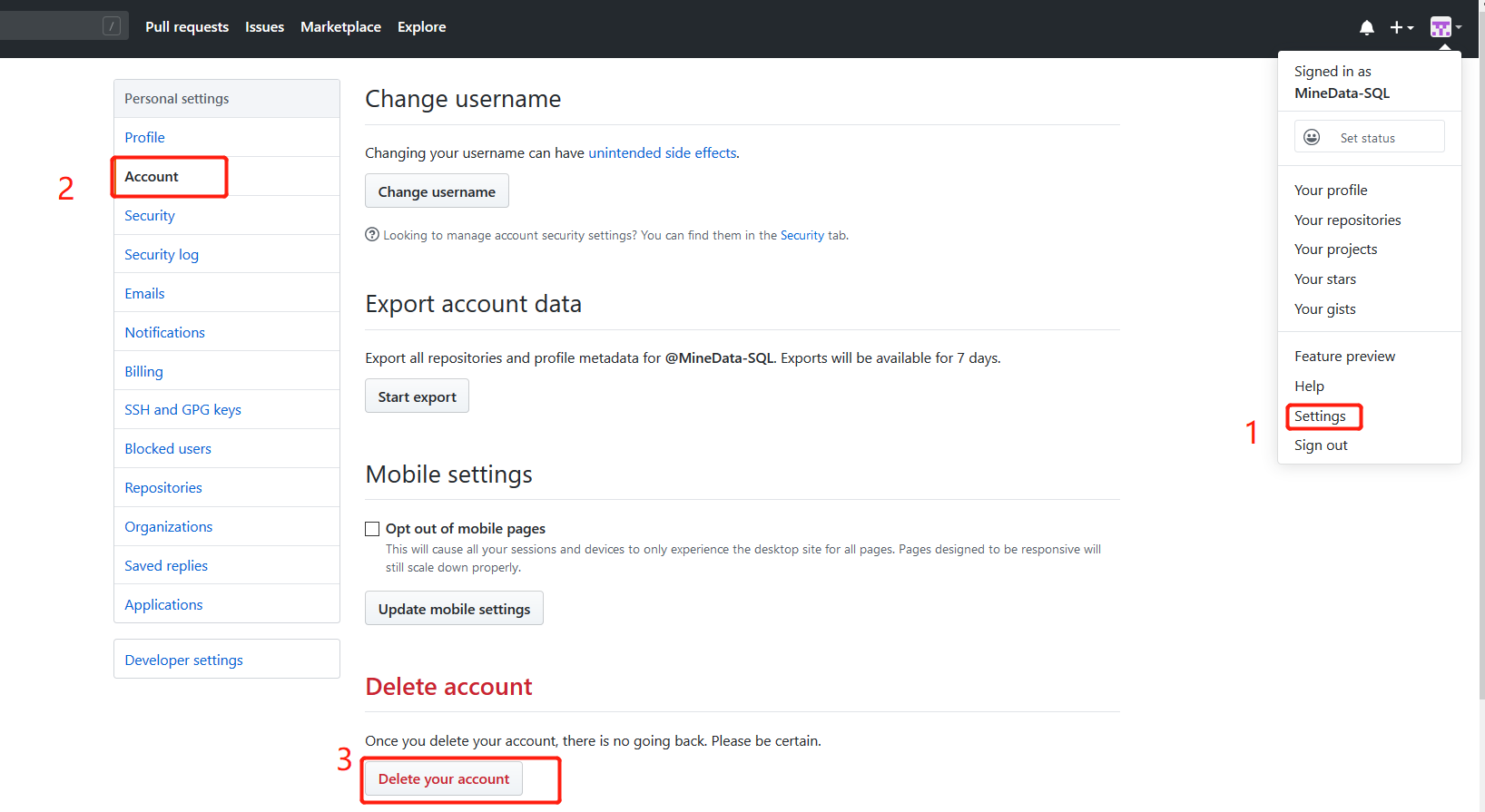
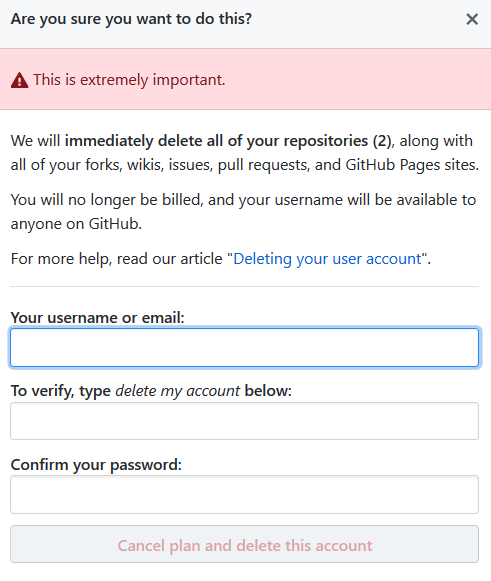
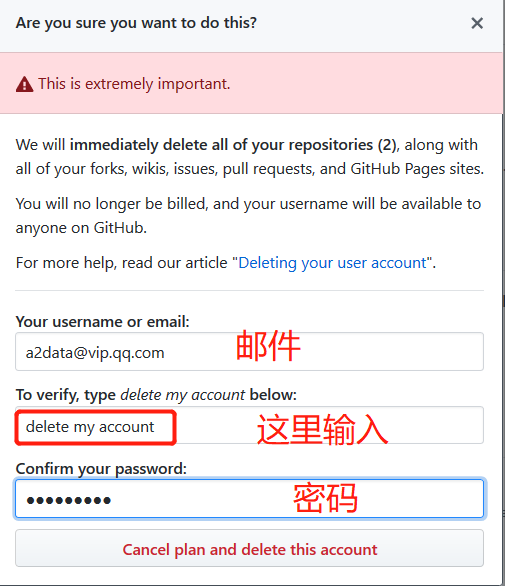
删除github
登录github账号


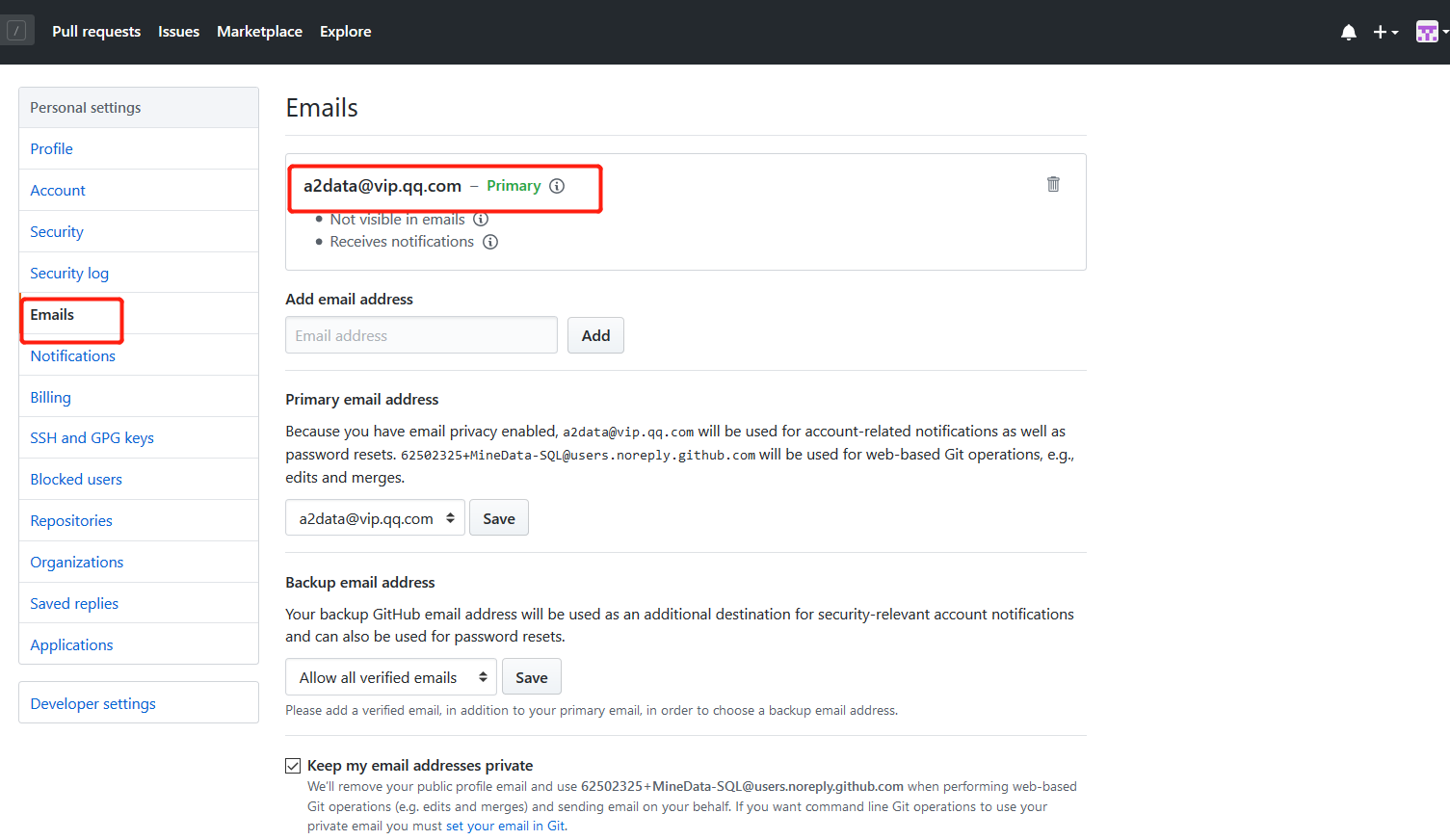
*找到自己的邮件


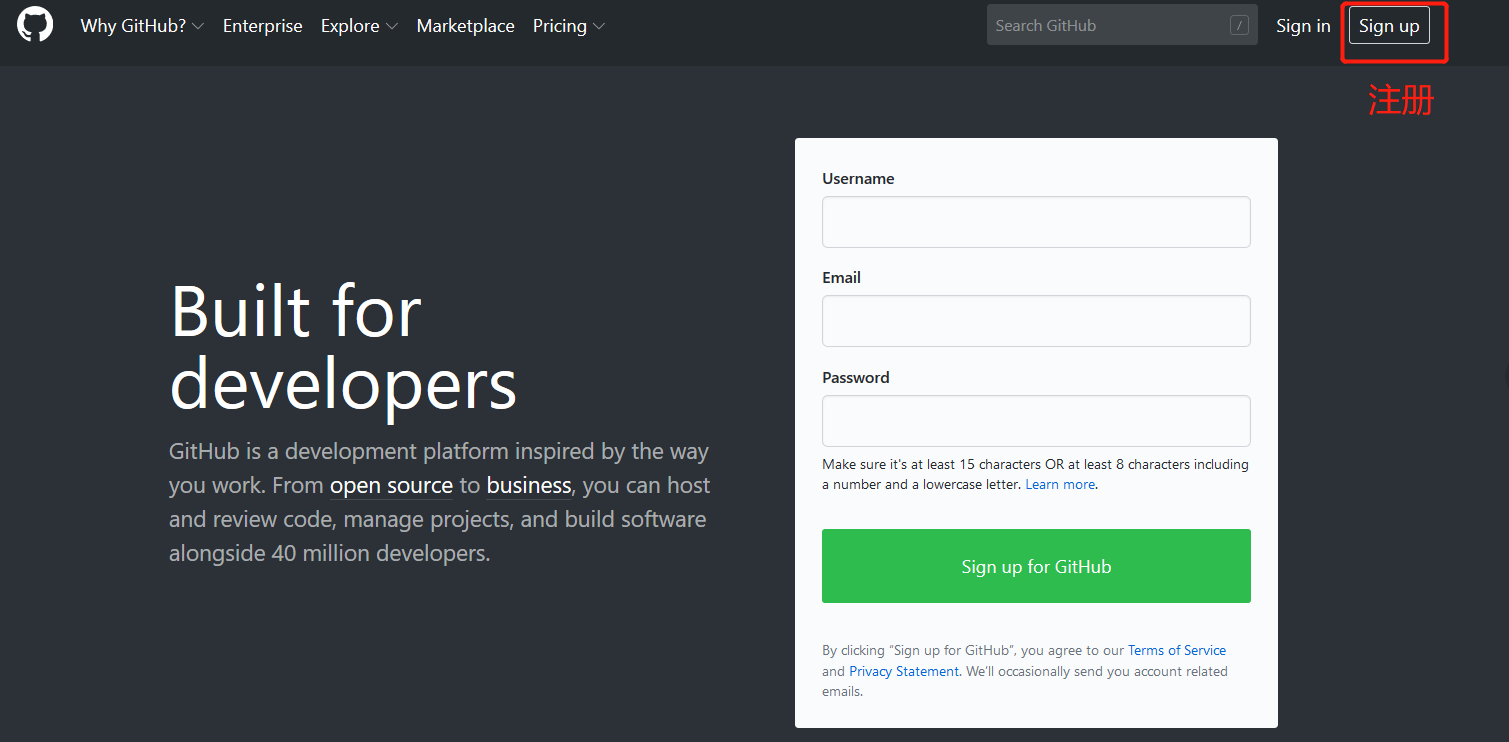
重新注册
打开github官网:https://github.com



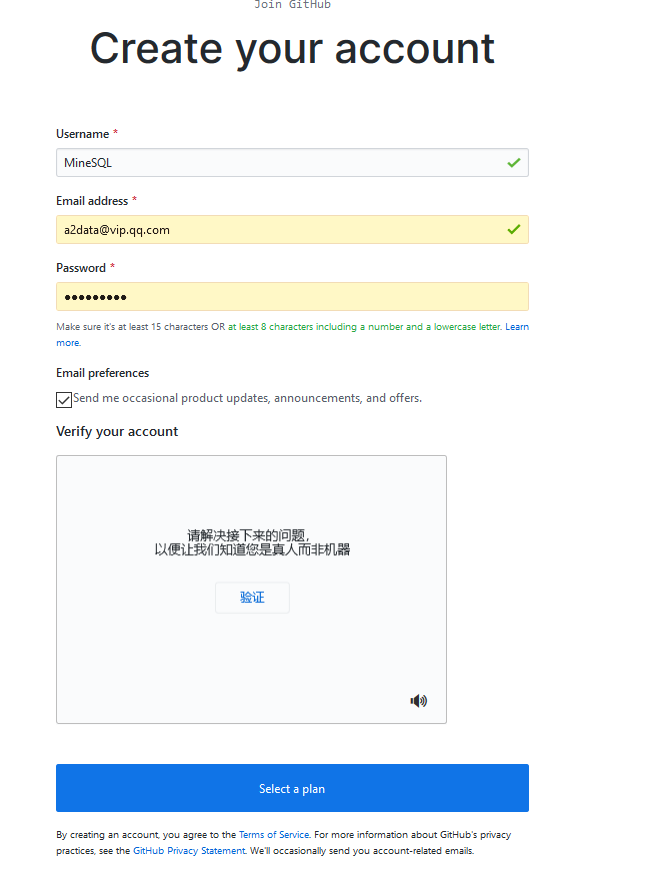
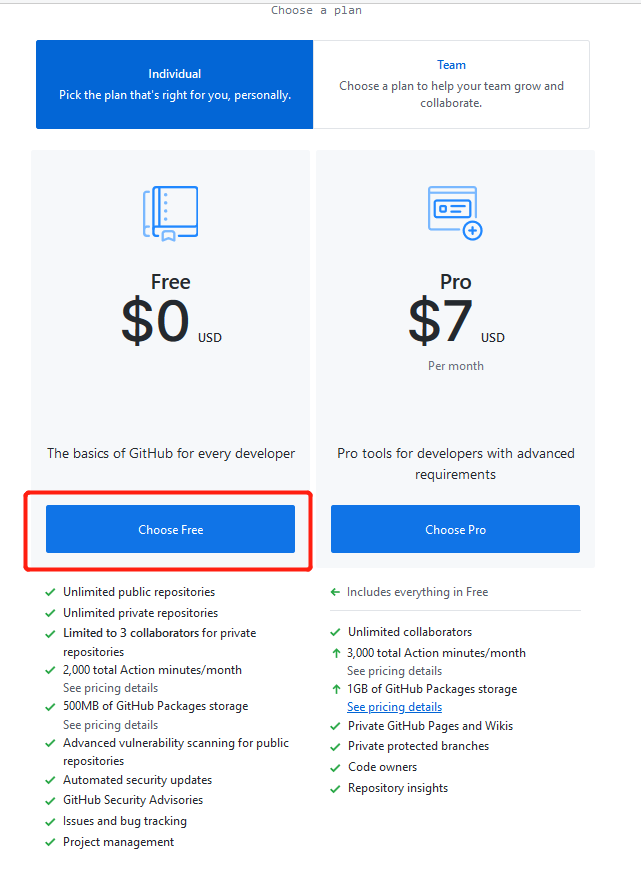
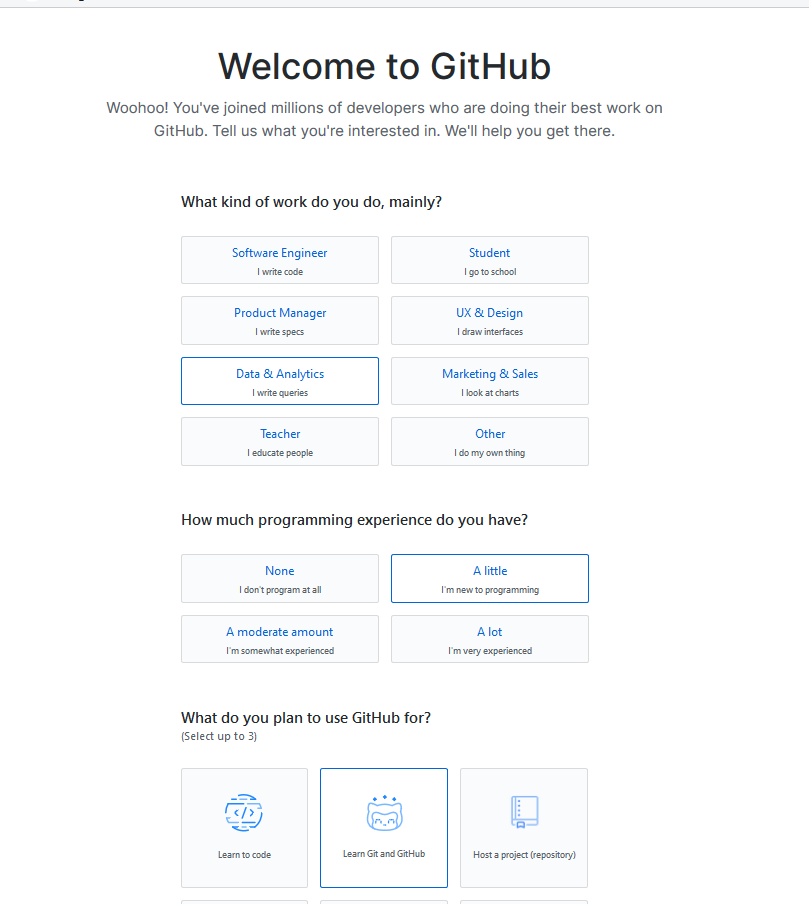
选择你得职业相关信息:

创建并且会给你发邮件激活:

登录邮箱激活:



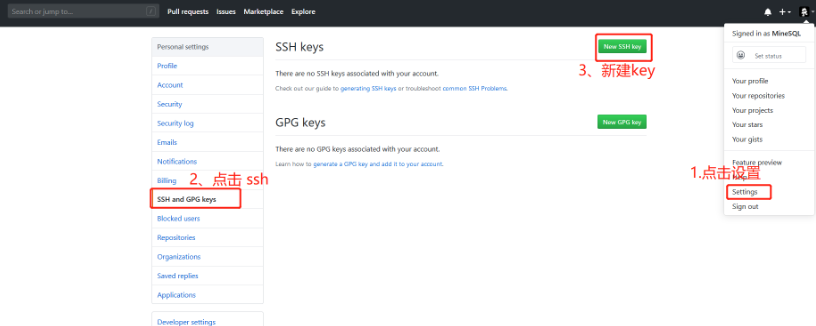
配置Github

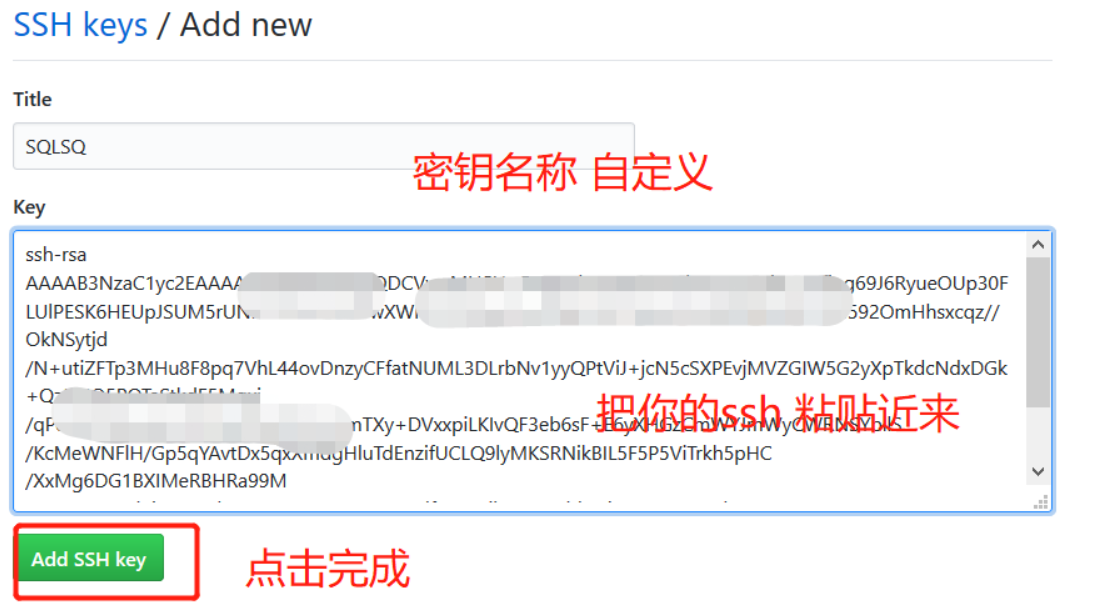
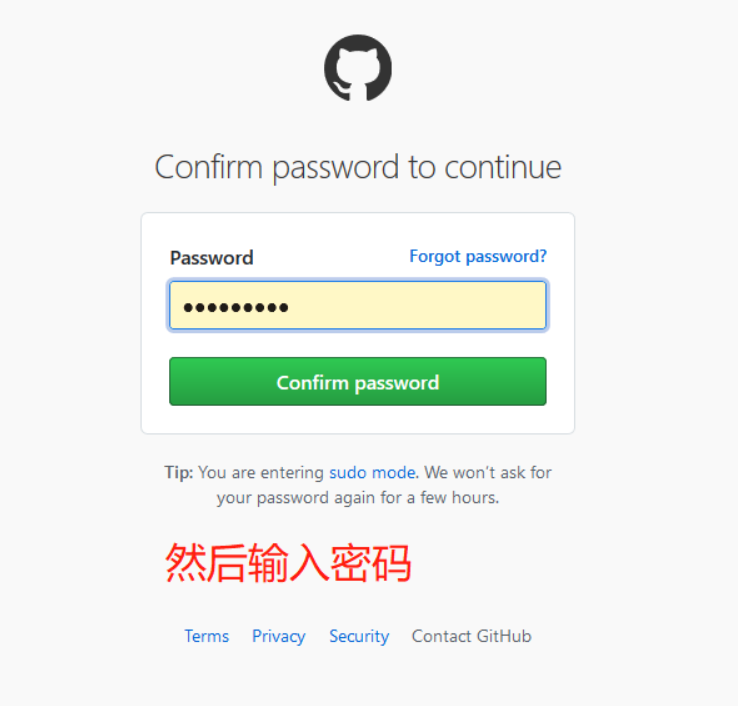
配置key


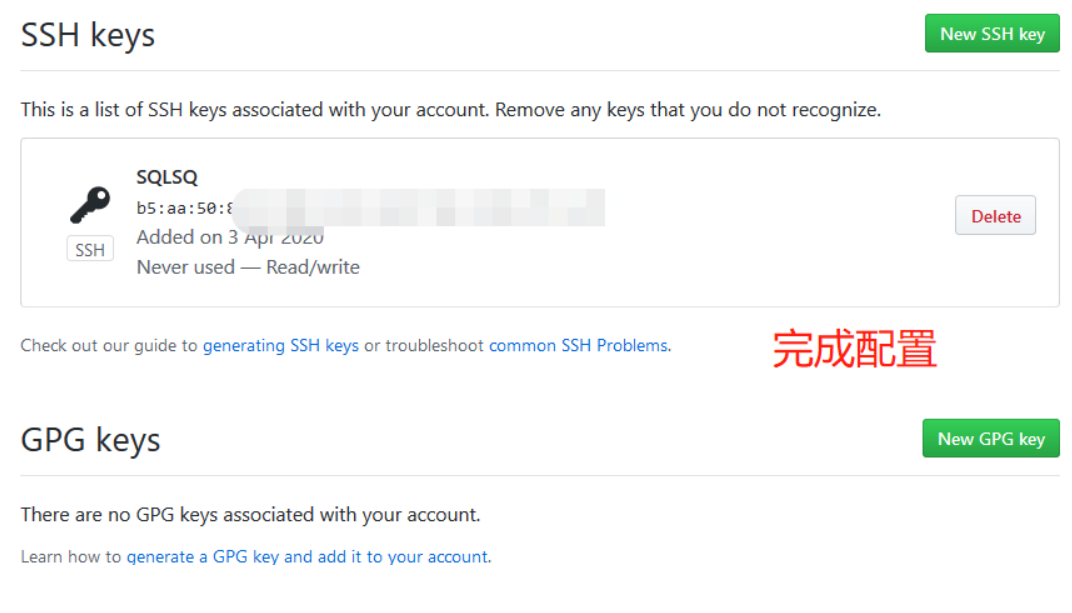
完成配置

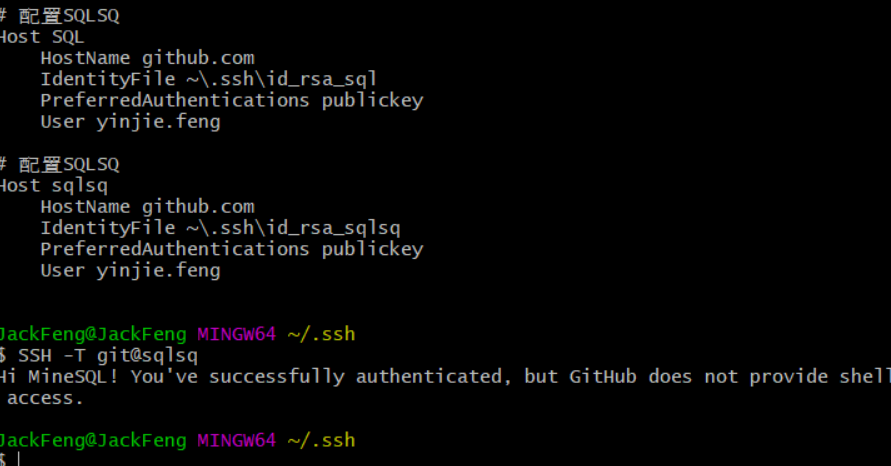
测试配置是否成功
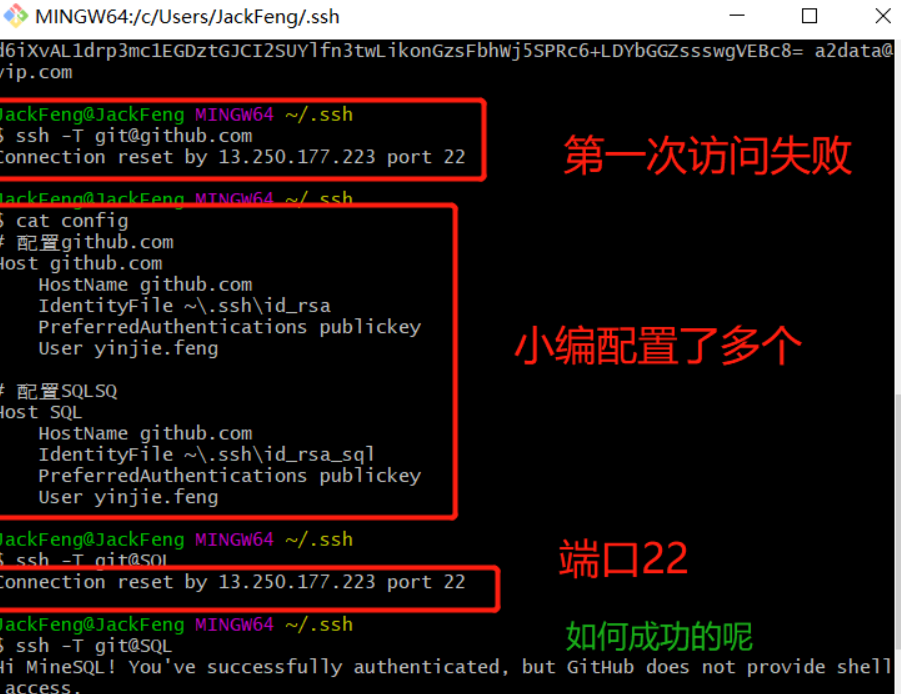
输入ssh -T git@github.com,测试添加ssh是否成功。
输入yes,
如果看到Hi后面是你的用户名,就说明成功了

执行git port22 异常
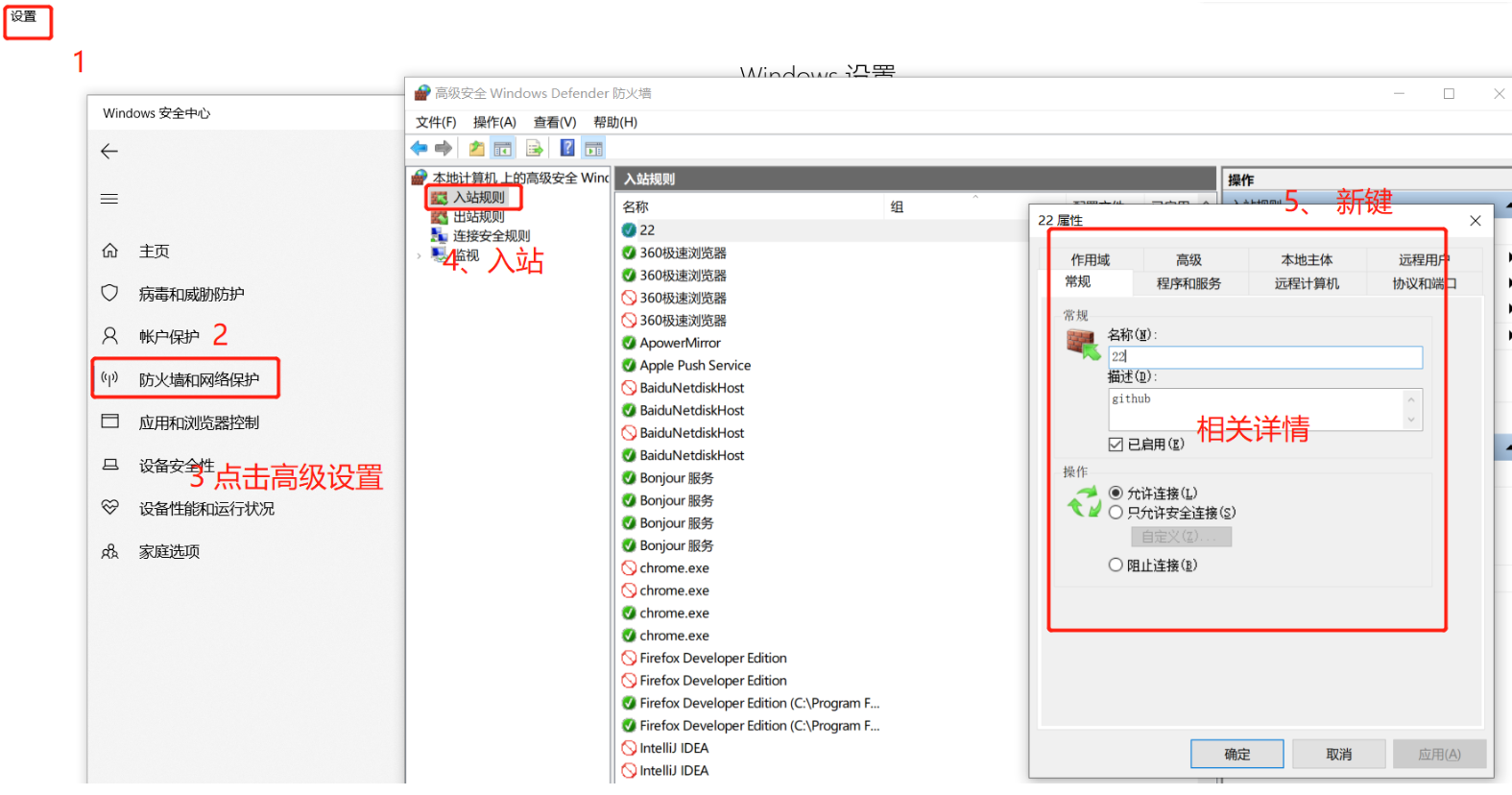
解决方案

应该是小编特殊情况导致。解决顺便做个记录。 新手忽略即可。

配置博客到Github
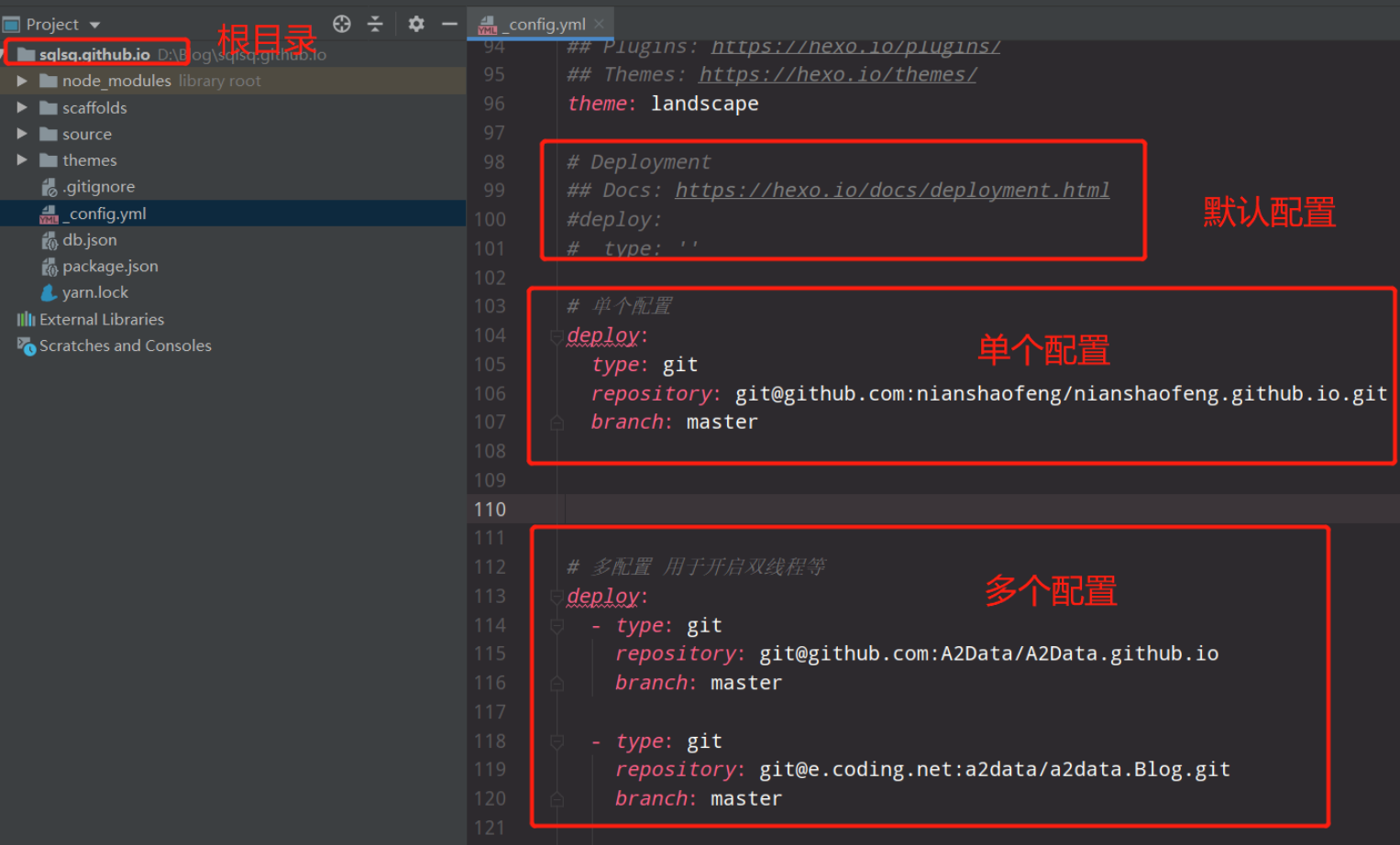
再你博客的根目录中(sqlsq.github.io)
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在末尾)
大概在 98行。
打开推荐方式:
- sublime text(未破解有广告)
- webstrom
- vscode ( 免费)
deploy: type: git repository: git@github.com:nianshaofeng/nianshaofeng.github.io.git branch: master

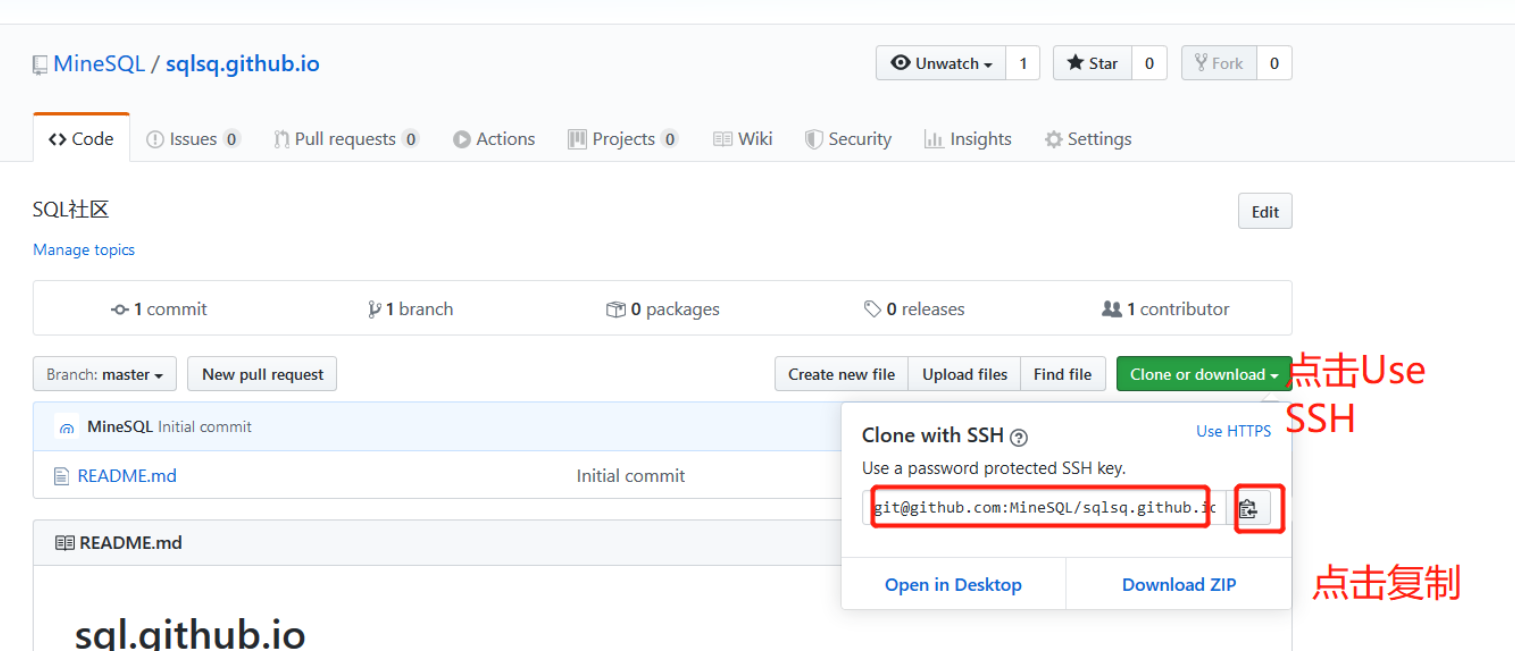
回到你的项目 复制你得repo值

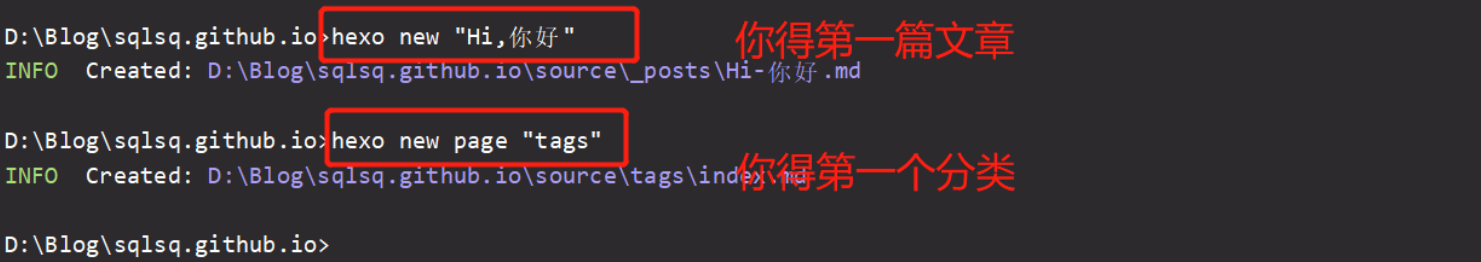
创建文章
如果使用
GitBash请到博客根目录执行。

Hexo命令
# 全部命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
# 缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
# 组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
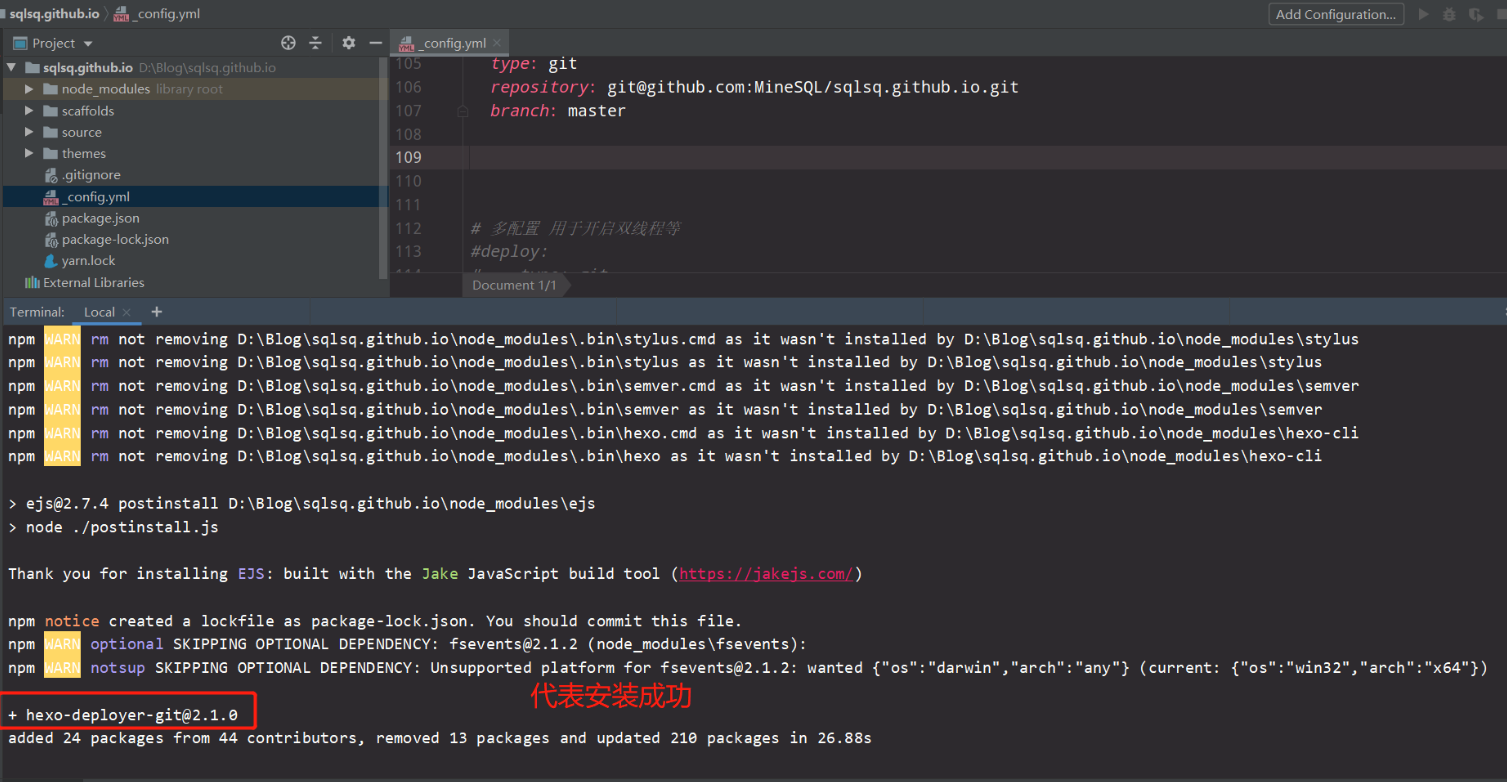
发布部署
# 在生成以及部署文章之前,需要安装一个扩展: 如下图
# mac 用户 需要加 `sudo`
npm install hexo-deployer-git --save

npm报错
# 主要是镜像源的问题
npm config set registry http://registry.npmjs.org/
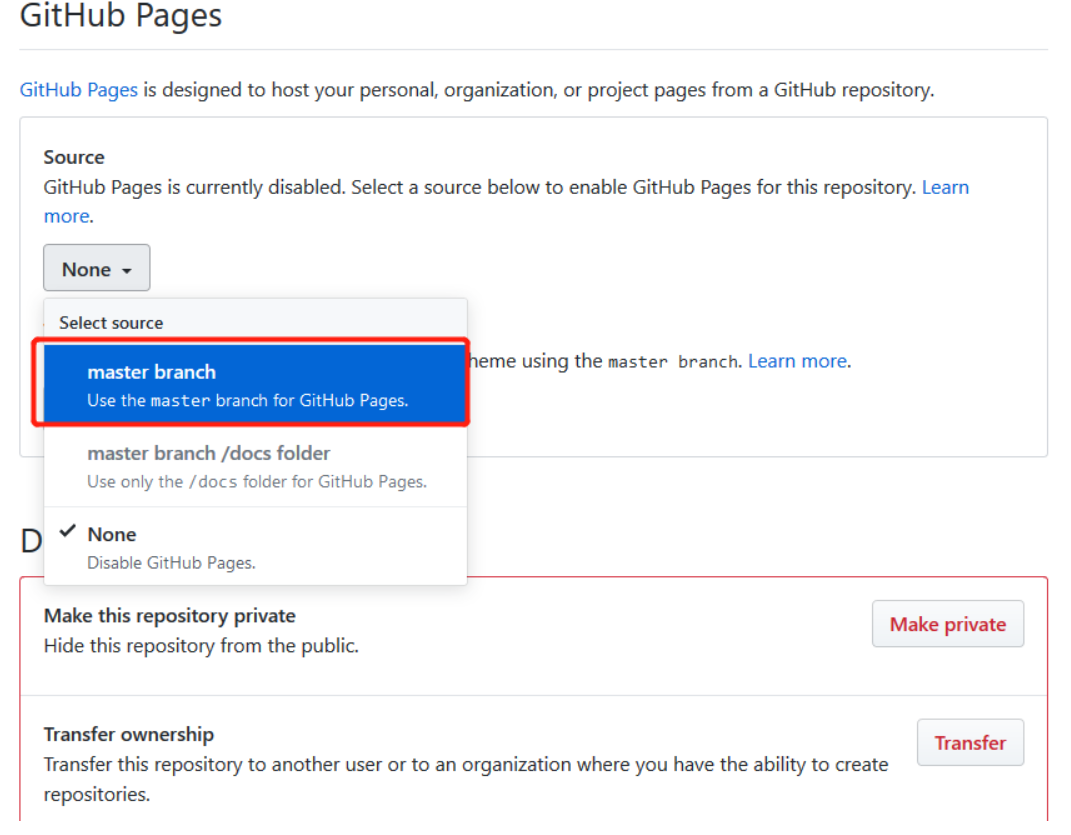
查看部署
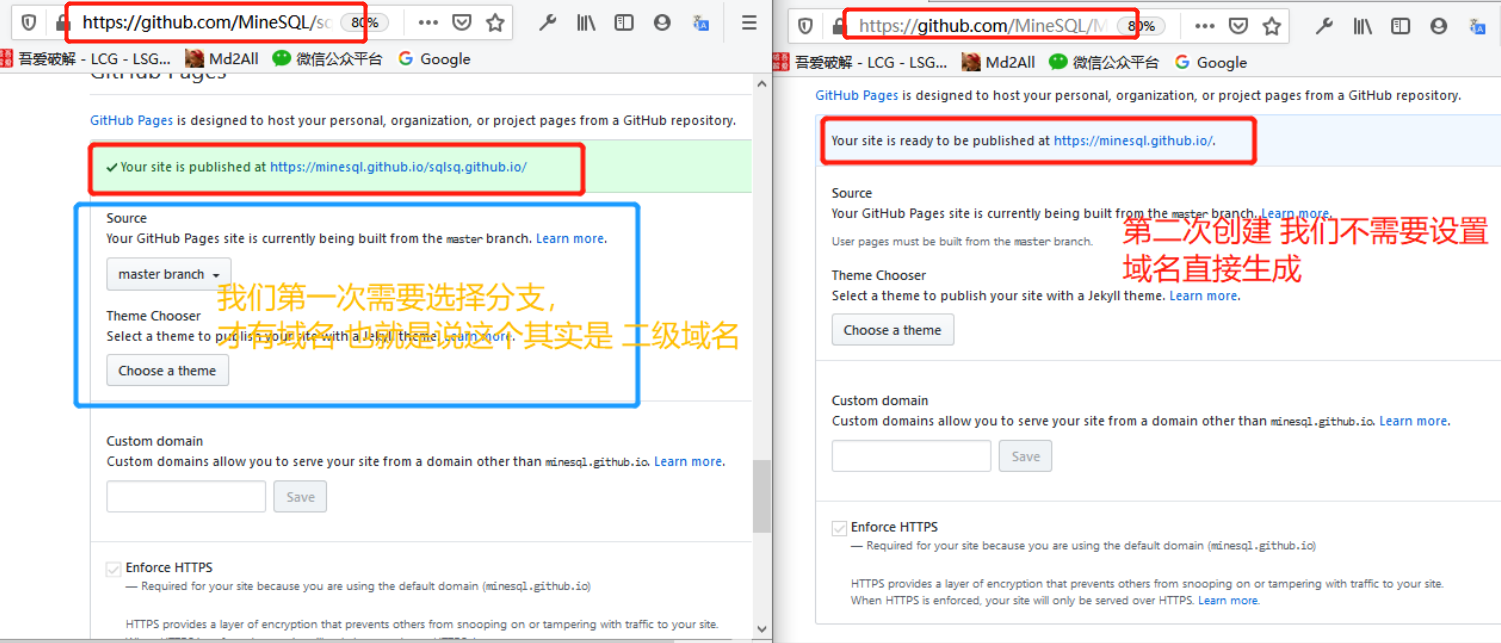
首先先设置一下你得配置:

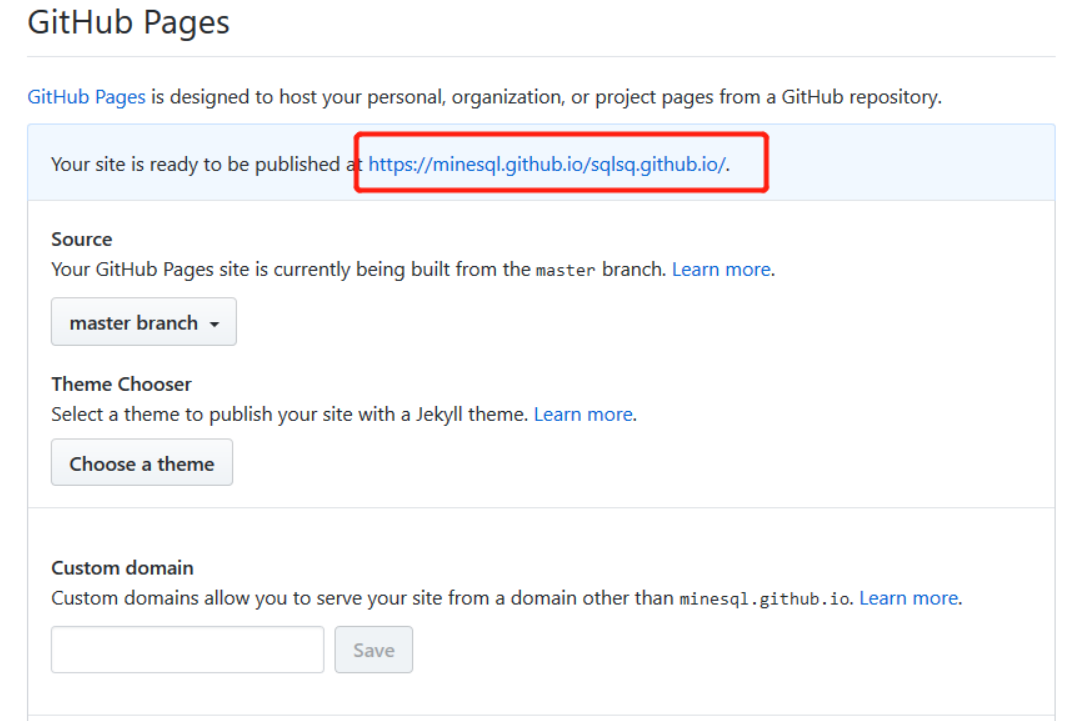
之后便会有你的域名:

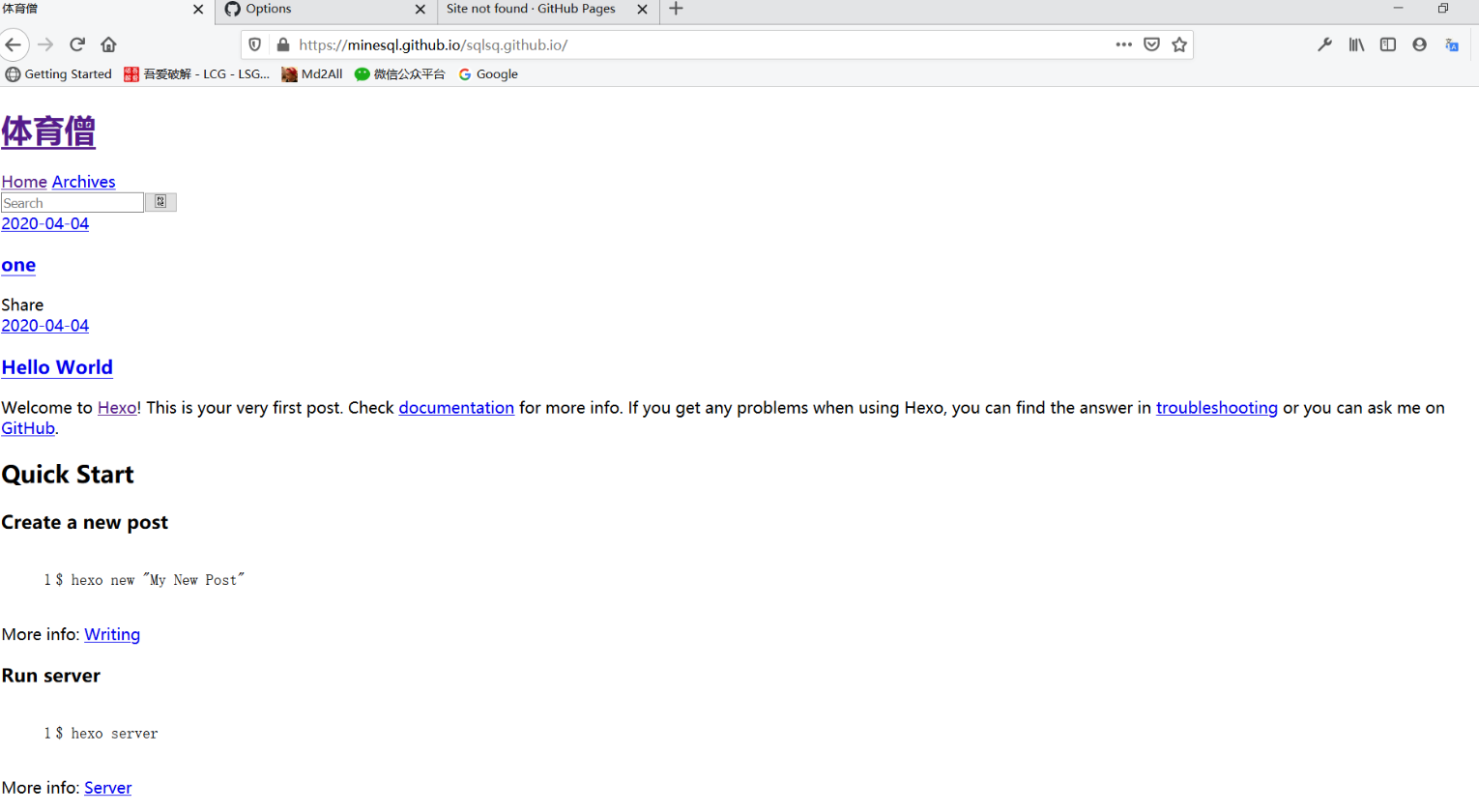
打开结果一看
卧槽,无情。 这是什么鬼。 怎么跟我想要看的不一样(与本地不一样啊)

不要慌,问题不大。小编告诉你为什么。
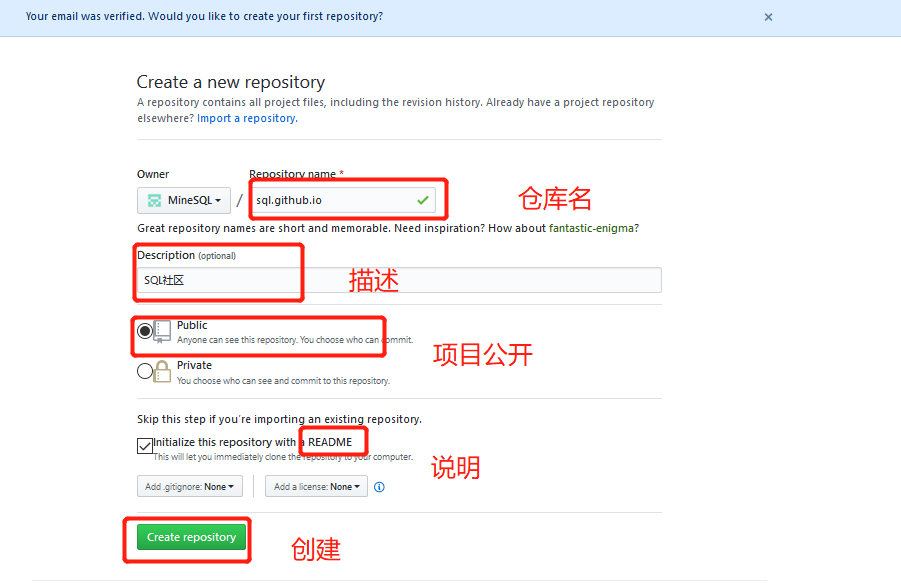
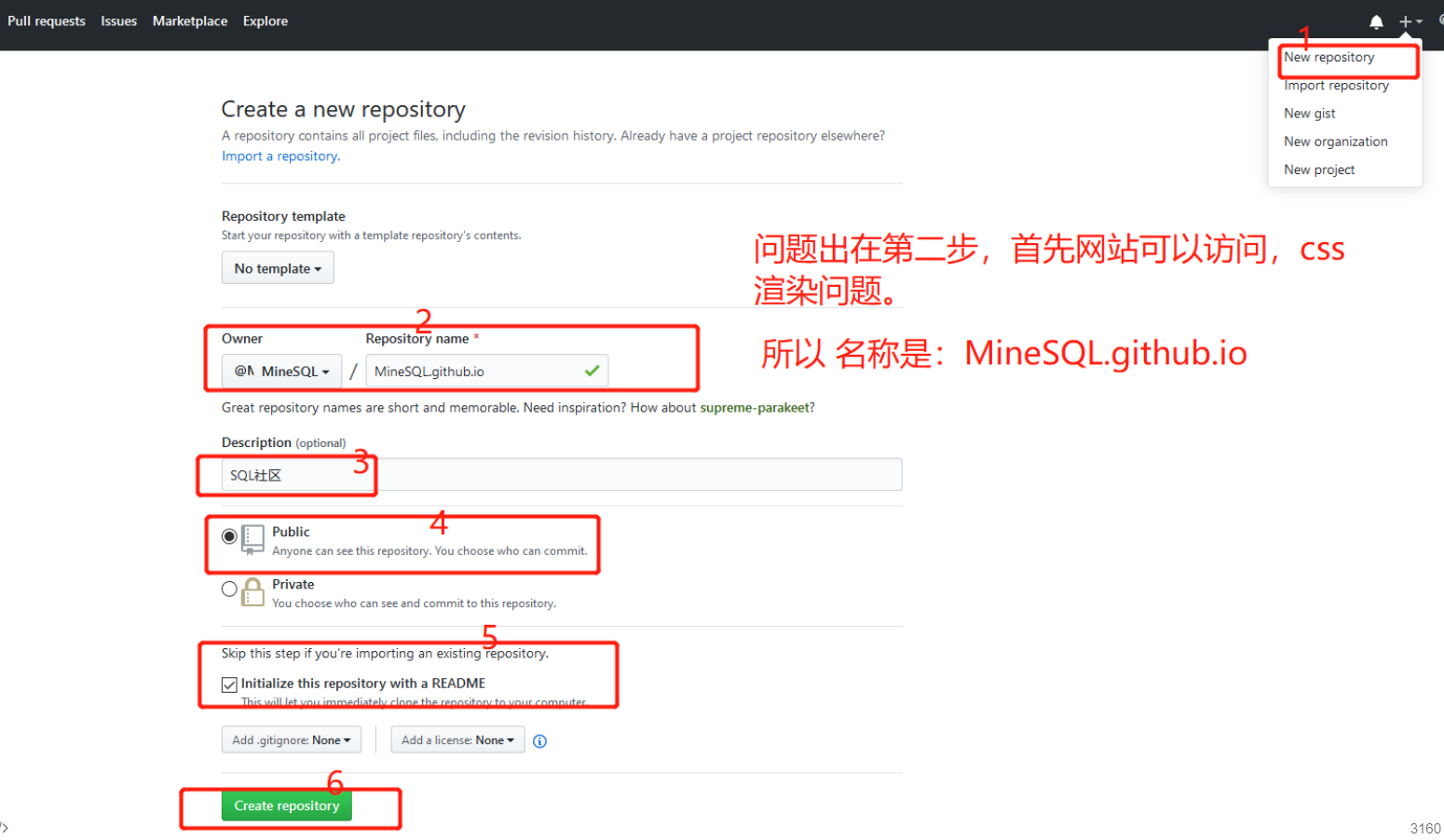
重新创建项目,如下图。

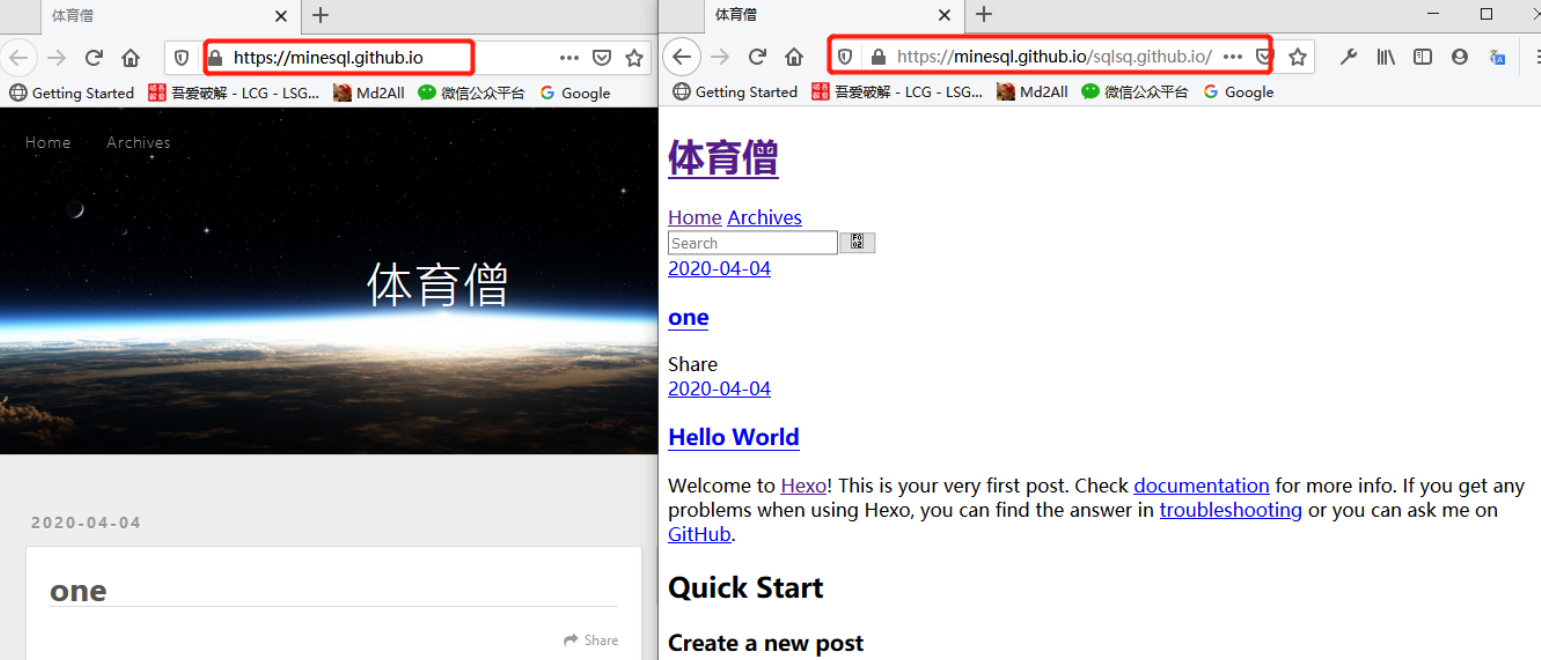
我们看看问题在哪

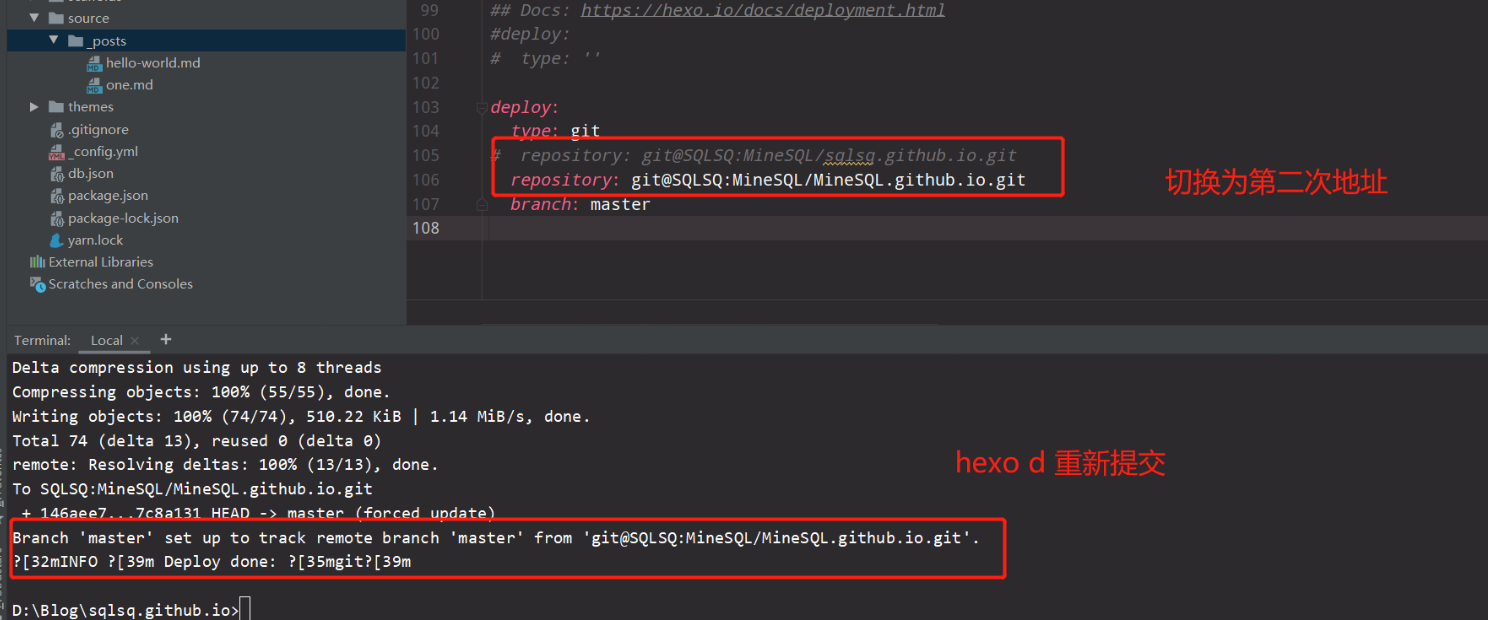
我们将config.yml 地址换成第二次创建的项目地址。 再次提交。

我们再次访问看一下效果吧

目前小编博客:
应朋友有要求,写了一篇炒鸡详细的,以及遇到的各种坑。 如果有帮助就收藏吧。
拓展内容下期见:
- 个性化主题
- 图床(为什么要有图床呢 自己研究)
- seo
- 等等
