哪吒人生信条:如果你所学的东西 处于喜欢 才会有强大的动力支撑。
把你的前端拿捏得死死的,每天学习得爽爽的,微信搜索【程序员哆啦A梦】关注这个不一样的程序员,如果你所学的东西 处于喜欢 才会有强大的动力支撑。
感谢不负每一份热爱前端的程序员,不论前端技能有多奇葩,欢迎关注加我入群vx:xiaoda0423
前言
希望可以通过这篇文章,能够给你得到帮助。(感谢一键三连)

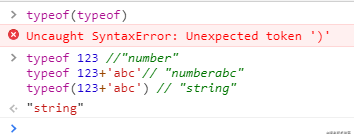
101. typeof('abc')和typeof 'abc'都是string, 那么typeof是操作符还是函数?
假设typeof是函数,则调用typeof(typeof)应该返回一个字符串'function',但是实际操作会报错,所以typeof不是函数

typeof 是操作符,明确定义在MDN当中,作用是对后方表达式的返回做类型定义。
102.说说你对SVN和GIT的理解和区别
SVN是集中式,GIT是分布式
103.什么是FOUC?你是如何避免FOUC的?
FOUC:加载时样式突然变化
原因:由于在渲染HTML时,遇到CSS样式表会重新渲染HTML
样式表没有放到head里面,使用了@import导入样式
解决:尽量把样式表放到body标签上面
104.css的属性content有什么作用呢?
content属性与 ::before 及 ::after 伪元素配合使用生成文本内容
105."attribute"和"property"有什么不同?
property是DOM中的属性,是JavaScript里的对象attribute是HTML标签上的特性,它的值只能够是字符串
106.写一个验证身份证号的方法
地址码6位+年份码4位+月份码2位+日期码2位+顺序码3位+校验码1位
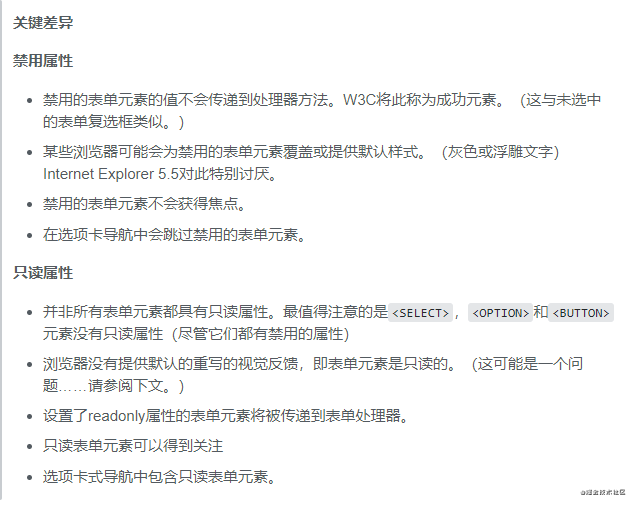
107.对于HTML表单输入字段,disabled =“ disabled”和readonly =“ readonly”有什么区别?
相同点:都会使文本框变成只读,不可编辑

disabled属性在将input文本框变成只读不可编辑的同时,还会使文本框变灰,但是readonly不会。
设置了readonly属性的input元素依然可以获取焦点,但是设置了disabled属性的input元素没有办法获取焦点
readonly只针对input和textarea有效,而disabled对于所有的表单元素都有效。
readonly:不可编辑、可复制、可选择、可以接收焦点但不能被修改,后台会接收到传值
disabled:不可编辑、不可复制、不可选择、不能接收焦点,后台也不会接收到传值
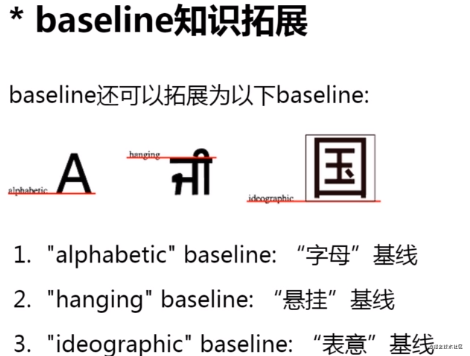
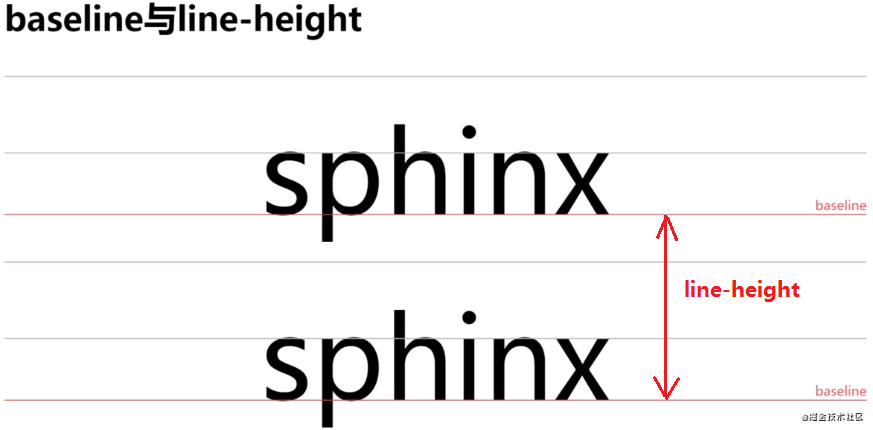
108.说说你对line-height是如何理解的?
line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度。
如图红色线即为基线

基线(baseline),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下端沿。


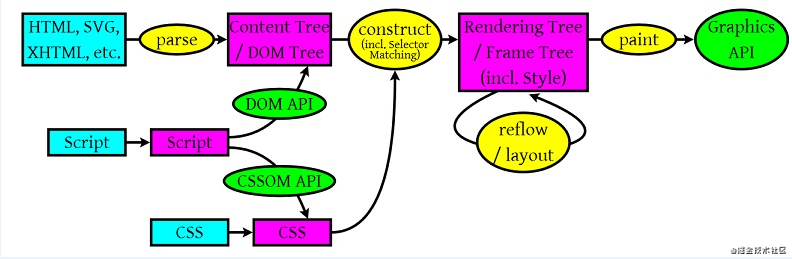
109.说说你对重绘和重排的理解,以及如何优化?
浏览器加载网页时会生成DOM树和CSSOM树

重绘:
当盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来之后,浏览器便把这些原色都按照各自的特性绘制一遍,将内容呈现在页面上。重绘是指一个元素外观的改变所触发的浏览器行为,浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。
触发重绘的条件:改变元素外观属性。如:color,background-color,font-size等。
重排(回流):
当渲染树中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建, 这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候。
重绘和重排的关系:在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程称为重绘。
所以,重排必定会引发重绘,但重绘不一定会引发重排。
触发重排的条件:任何页面布局和几何属性的改变都会触发重排
比如:
1、页面渲染初始化(无法避免)
2、添加或删除可见的DOM元素;
3、元素位置的改变,或者使用动画;
4、元素尺寸的改变——大小,外边距,边框;
5、浏览器窗口尺寸的变化(resize事件发生时);
6、填充内容的改变,触发重排的条件:改变元素的大小 位置 等如:width、height、pading、margin、position等, 添加删除DOM操作等
重绘重排的代价:耗时,导致浏览器卡慢。
110.0.1 + 0.2、0.1 + 0.3和0.1 * 0.2分别等于多少?并解释下为什么?

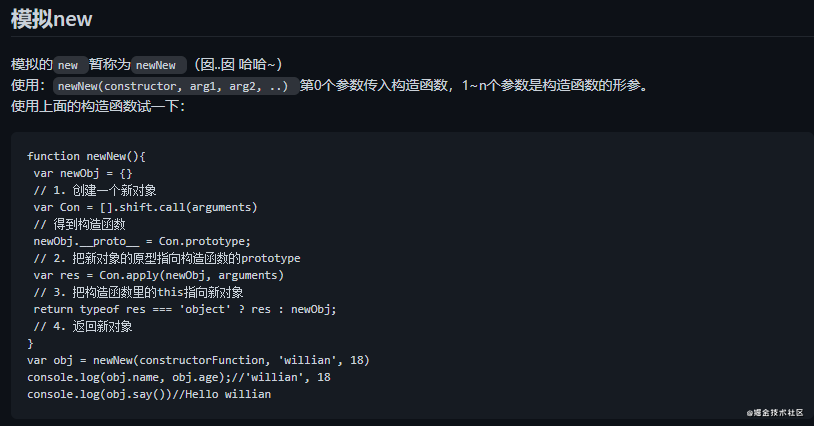
111.new操作符的理解是什么?手动实现一个new方法
new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一
new Object()举例:
- 创建一个新对象
- 把新对象的原型指向构造函数的prototype
- 把构造函数里的this指向新对象
- 返回这个新对象

112.jquery中是如何操作类的
用addClass()来追加类,用removeClass()来删除类,用toggle()来切换类。
如何给jQuery动态添加新的元素,如何给新生产的元素绑定事件
jQuery的html()可以给当前元素添加新的元素。直接在元素还未生成前就绑定事件肯定是无效的,因为所绑定的元素目前根本不存在。所以可以用live方法来动态绑定事件。
113.使用jQuery中的动画
hide()和show()可以同时修改多个样式属性,如高度,宽度,不透明度。fadeIn()和fadeOut(),fadeTo()只能改变不透明度。slideUp()和slideDown(),slideToggle()只能改变高度。animate()属于自定义动画的方法,可以自定义属性。
114.单击超链接后自动跳转,单击“提交”按钮后表单会提交等,有时候,为了阻止默认行为,怎么办
使用event.preventDefault()或在事件处理函数中返回false,即是return false
115.你使用什么方法提交数据
一般使用.post()方法,如果需要设定beforeSend提交前回调函数,error失败后处理,success成功后处理complete请求完成后处理回调函数等,就会使用.ajax()。
116.在ajax中获取数据的主要有几种方式
三种:html拼接的query数据,json数组对象数据,serialize()方法序列化后的表单数据。
117.jquery中使用过哪些插入节点的方法
内部插入方法:append(), appendTo(), prepend(), prependTo()
外部插入方法:after(), insertAfter(),before(), insertBefore()
118.在jquery中,如何获取或者设置属性?如何删除属性
jquery中可以用attr()方法来获取和设置元素属性,可以用removeAttr()方法来删除元素属性。
119.如何设置和获取html以及文本的值
使用html()方法,类似于innerHTML属性,可以用它读取或设置某个元素中的HTML内容。
html()方法可以用于XHTML文档,不能用于XML文档。
text()方法可以用来读取或设置某个元素中的文本内容val()方法可以用来设置或获取元素的值
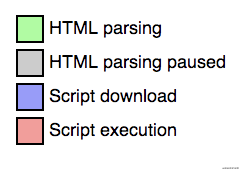
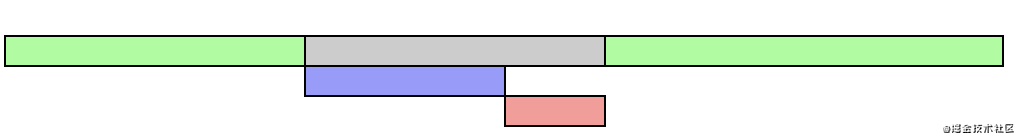
120.说说<script>、<script async>和<script defer>的区别
<script>标签,它具有两个属性的,async异步加载和defer延迟加载

<script>
当script标签放在head中,并且这个script标签只有scr属性引入外部js文件的情况下,HTML文件开始渲染,直到命中script标签,此时解析将停止,并发现一个请求获取该文件并执行。执行结束之前继承渲染HTML标签。

<script async>
async表示的意思是异步加载JavaScript文件。
使用async会在HTML解析期间下载文件,并在下载完成后暂停HTML的解析,执行下载的外部js文件,执行后继续解析HTML。

<script defer>
defer表示的意思是在HTML文档解析之后在执行加载完成的JavaScript文件。
它和async的区别是,同样在HTML解析期间下载外部的js文件,但是下载完成后不会立即执行js脚本文件,而是等到HTML解析完成后才执行它。即在DOMContentLoaded之间执行已下载的外部js文件

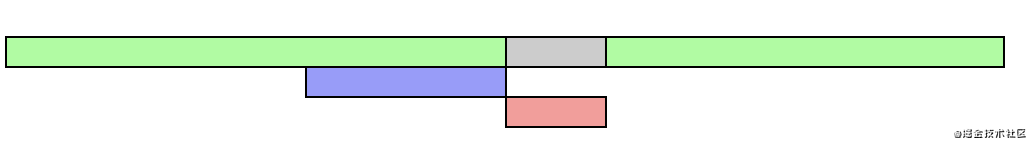
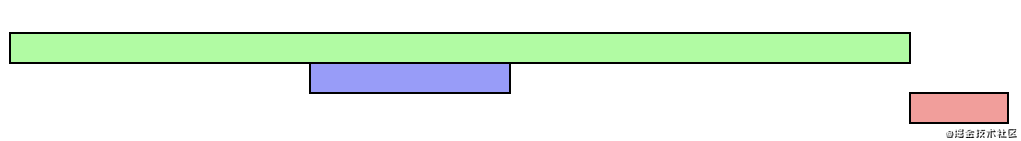
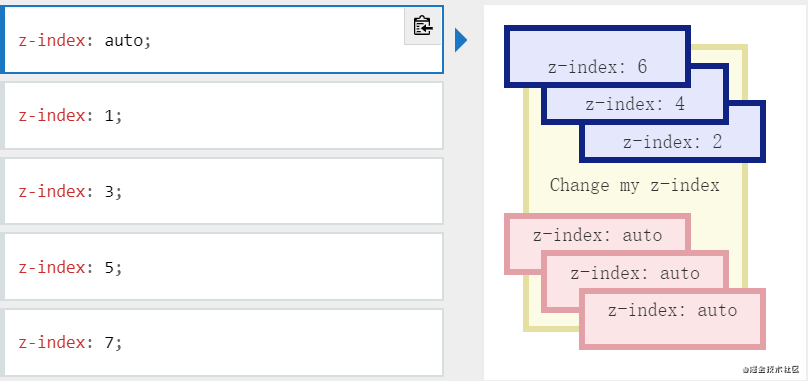
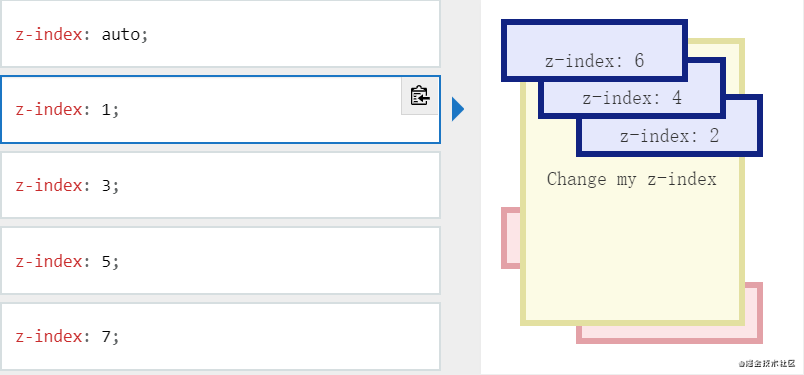
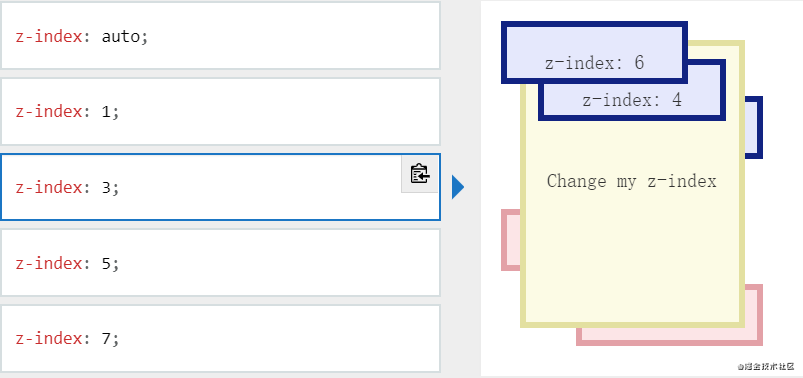
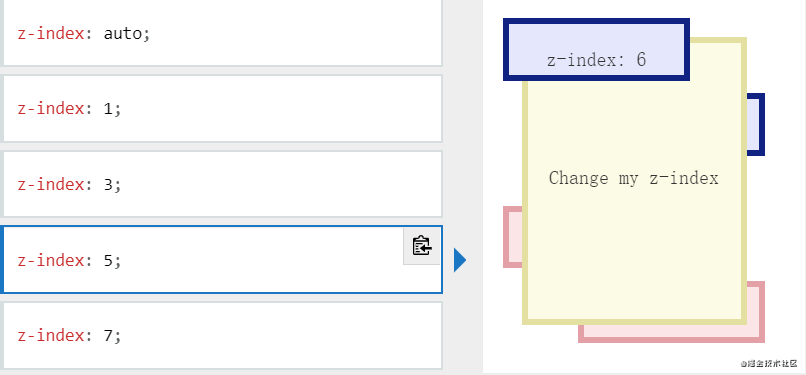
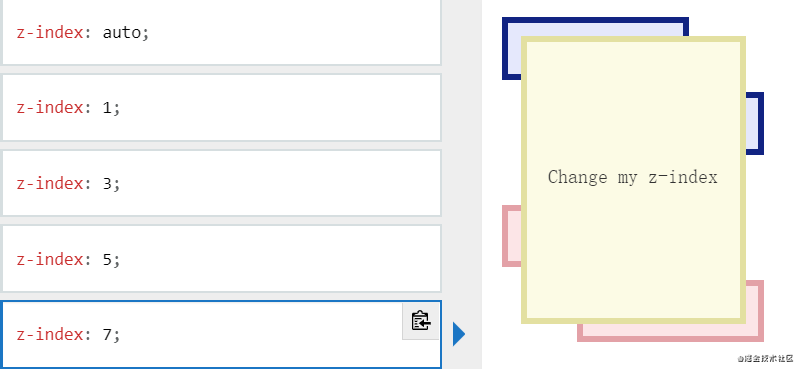
121.说说你对z-index的理解
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。 当元素之间重叠的时候, z-index 较大的元素会覆盖较小的元素在上层进行显示。





122.包裹节点的方法有哪些?用包裹节点方法的好处?
包裹节点的方法:wrapAll(),wrap(), wrapInner(),在文档中插入额外的结构化标记时可以使用这些包裹的方法,因为它不会破坏原始文档的语义。
123.如何实现自适应布局
- 可以使用媒体查询做响应式页面
- 用
Bootstrap的栅格系统 - 使用弹性盒模型
124.在移动端如何做好用户体验
- 清晰的视觉纵线
- 信息的分组
- 极致的减法
- 利用选择代替输入
- 标签以及文字的排布方式
- 依靠明文确认密码
- 合理地利用键盘
125.如何解决长时间按住页面出现闪退的问题
element {
-webkit-touch-callout: none;
}
126.解决iPhone以及iPad输入框的默认内阴影的问题
element {
-webkit-appearance: none;
}
127.如何解决安卓手机圆角失效问题
通过background-clip:padding-box为失效的元素设置样式
128.如何解决ios设置中input按钮样式会被默认样式覆盖的问题
input,
textarea {
border: 0;
-webkit-appearance: none;
}
129.如何解决移动端click事件有300ms延迟问题
300ms延迟导致用户体验不好,为了解决这个问题,一般在移动端用touchstart, touchend, touchmove, tap模拟的事件来取代click事件。
130.如何解决移动端html5中的date类型的input标签不支持placeholder属性的问题
<input placeholder="请输入日期" type="text" onfocus="(this.type='date')" name="date">
131.如何禁止复制或选中文本
Element {
-webkit-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
user-select: none;
}
132.解决上下拖动滚动条时的卡顿问题
body {
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
133.说说XHTML
- 所有的
XHTML元素必须被嵌套于 根元素中。 XHTML标签必须关闭XHTML所有标签必须小写XHTML标签必须正确嵌套
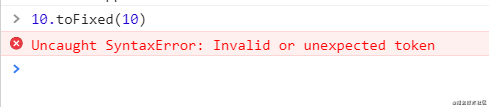
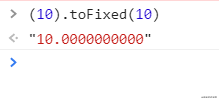
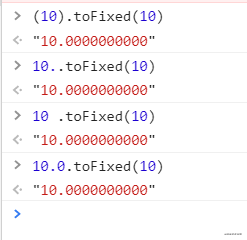
134.为什么10.toFixed(10)会报错?


原因是js解释器对.的解释发生了歧义导致。它既可以理解为小数点,也可以理解为对方法的调用。按照规范,解释器就把它判断为一个小数点。

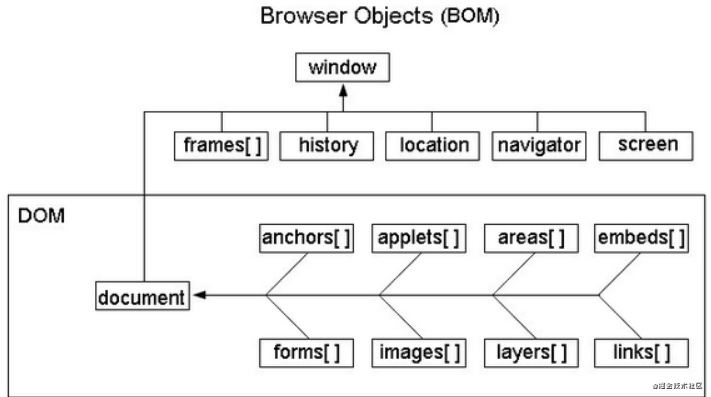
135.DOM和BOM有什么区别?
BOM指 浏览器对象模型
DOM指 文档对象模型
注意: 只有
JS的宿主环境是浏览器的时候才有DOM 和 BOM,在Node中是没有这两个对象的。
关系说明如图:

136.验证码是为了解决什么问题?
- 防止机器行为,确定是人为操作,比如登陆、发帖等。
- 保护服务器,比如
12306买票的时候,各种抢购的时候。
验证码的类型:
图形验证码;手机验证码
137.写一个获取数组的最大值、最小值的方法
Math.max.apply(Array,[25,62,91,78,34,62]) // 91
Math.min.apply(Array,[27,64,90,78,34,62]) // 27
Array.prototype.max = function() {
return Math.max.apply(null, this)
}
let arr = [1,2,3,4]
Math.max(...arr)
Math.min(...arr)
138.css的权重计算规则

139.输入 URL 到页面展示
可以带出 缓存、DNS 解析、TCP 连接、HTTP 请求、重排重绘 等等非常多的子问题.
140.rgba()和opacity
opacity是属性,rgba()是函数,计算之后是个属性值opacity作用于元素和元素的内容,内容会继承元素的透明度,取值0-1rgba()一般作为背景色background-color或者颜色color的属性值,透明度由其中的alpha值生效,取值0-1
141.对arguments的理解,它是数组吗?
arguments是一个类数组对象,只能在非箭头函数内部访问,可以通过Array.from(arguments)将arguments转化为数组,它和数组的区别是除了length和索引访问跟数组一样之外没有push和pop等方法。
142.说说bind、call、apply的区别?并手写实现一个bind的方法
call和apply都是为了解决改变this的指向; 作用都是相同的,只是传参的方式不同。call可以接收一个参数列表,apply只接受一个参数数组
bind绑定完之后返回一个新的函数,不执行。
Function.prototype.myCall = function (context = window) {
context.fn = this;
var args = [...arguments].slice(1);
var result = context.fn(...args);
delete context.fn;
return result;
}
Function.prototype.myApply = function (context = window) {
context.fn = this;
var result
// 判断 arguments[1] 是不是 undefined
if (arguments[1]) {
result = context.fn(...arguments[1])
} else {
result = context.fn()
}
delete context.fn
return result;
}
Function.prototype.myBind = function (context) {
if (typeof this !== 'function') {
throw new TypeError('Error')
}
var _this = this
var args = [...arguments].slice(1)
return function F() {
if (this instanceof F) {
return new _this(...args, ...arguments)
}
return _this.apply(context, args.concat(...arguments))
}
}
143.说说你对this的理解
全局this 是window;函数this 是调用者;构造函数的this 是new 之后的新对象,call 和 apply bind的this第一个参数
144.如何解决块属性标签浮动后,在设置水平margin的情况下,在ie6中显示的margin比设置的大的问题。
在float的标签样式控制中加入display:inline,将其转化为行内属性。
145.页面中的图片元素为什么默认具有间距。
因为img标签是行内属性标签,所以只要不超出容器的宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。
出现间距时的解决方法:
- 可以使用
float属性让img浮动布局 - 可以通过
font-size属性将空白字符大小设置成0 - 可以将图片的
display属性设置成block
146.怎么实现盒模型
Element {
// 标准盒模型 margin>border>padding>width(content)
box-sizing: border-box;
// ie盒模型 margin>width(border>padding>content)
box-sizing: content-box;
}
147.如何解决li元素内出现浮动元素时产生间隙的问题
通过设置vertical-align:top/middle/bottom来解决
148.如何让长单词以及较长的url转换
用word-break:break-all在词内换行。
149.如何解决display:inine-block在ie6,ie7下不兼容的问题
设置float:left属性
150.如何解决ie6不支持position:fixed属性的问题
ie6下用position:absolute和javascript来模拟,或者完全不用fixed属性。
151.如何获取自定义属性数据
在ie下,可以使用获取常规属性的方法来获取自定义属性数据,也可以使用getAttribute()获取自定义属性数据。
在Firefox下,只能使用getAttribute()获取自定义属性数据。
所以要统一用getAttribute()获取自定义属性数据。
152.说说event.srcElement兼容问题
在ie下,even对象有srcElement属性,但是没有target属性。
在Firefox下,even对象有target属性,但是没有srcElement属性。
通过使用srcObj = event.srcElement ? event.srcElement:event.target 这种方式兼容所有浏览器。
153.说说body载入问题
Firefox的body对象在body标签没有被字体完全读入之前就存在。ie的body对象则必须在body标签被浏览器完全读入之后才存在。
154.如何实现元素水平居中
块元素:
margin: 0 auto;
行内元素:使用父元素选择器{text-align:center;}
155.如何让p元素垂直居中
用vertical-align:middle将行距增加到和整个p一样高,然后插入文字,就垂直居中了。
156.margin的加倍问题
设置为float的p在id下设置的margin会加倍,这是ie6中都存在的一个bug。解决:在p里面加上:display:inline
.demo {
float: left;
margin: 5px;
display: inline;
}
157.如何解决ie6下图片有空隙的问题
可以改变html的排版,设置img为display:block,或者设置vertical-align属性为vertical-align:top/bottom/middle/text-bottom
158.如何让文本与文本输入框对齐
可以为输入框添加vertical-algin: middle属性。
159.解决ie无法设置滚动条颜色的问题
将body换成html
160.解决form标签边距兼容性问题
ul, form {
margin: 0;
padding: 0;
}
161.构造函数的特点
构造函数的函数名首字母大写,构造函数类似于一个模板,可以使用new关键字执行构造函数,创建实例化对象。
162.javascript中继承的实现方法
子类的实例可以共享父类的方法,子类可以覆盖从父类扩展来的方法。
163.如何通过new构造对象。
创建一个新的对象,这个对象的类型是object,将this变量指向该对象;将对象的原型指向该构造函数的原型;执行构造函数,通过this对象,为实例化对象添加自身属性方法;将this引用的新创建的对象返回。
function demo(dada) {
var obj = {};
// this = obj;
obj.__proto__ = dada.prototype;
Work.call(obj);
return obj
}
164.面向对象的特性
抽象;封装;继承;多态
165.面向对象编程三大特点概述
封装:将描述同一个对象的属性和方法定义在一个对象中。
继承:父对象中的属性和方法被子对象使用。
多态,同一个对象在不同情况下呈现不同的形态:重载(同一方法名,根据传入的参数不同,而执行不同操作);重写(子对象在继承父对象的 属性或方法后,重新定义一个新的属性或方法,来覆盖从父对象中继承的属性或方法)
166.this通常的指向
在运行时,this关键字指向正在调用该方法的对象
167.实现对象的继承
Object.setPrototypeOf(子对象,父对象)
构造函数.prototype = 对象
var demo = Object.create(obj)
168.JSONP实现跨域
在html中,动态插入script标签,通过script标签引入一个javascript文件,这个javascript文载入成功后会执行在url参数中指定的函数,并且会把需要的json数据作为参数传入。
169.ajax请求
function ajax(url,fn){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4){
if(xhr.status === 200){
fn && fn(JSON.parse(xhr.responseText));
}
}
}
xhr.open('GET',url, true);
xhr.send(null);
}
170.异步加载的方式
- 设置
defer属性,延迟脚本执行,只支持ie。 - 设置
async属性,异步加载脚本。 - 创建
script标签,并插入DOM中,页面渲染完成后,执行回调函数。
点赞、收藏和评论
我是Jeskson(达达前端),感谢各位人才的:点赞、收藏和评论,我们下期见!(如本文内容有地方讲解有误,欢迎指出☞谢谢,一起学习了)
我们下期见!
文章持续更新,可以微信搜一搜「 程序员哆啦A梦 」第一时间阅读,回复【资料】有我准备的一线大厂资料,本文 http://www.dadaqianduan.cn/#/ 已经收录
github收录,欢迎Star:https://github.com/webVueBlog/WebFamily
