如果图片显示不正常,请访问:https://www.cnblogs.com/owlman/p/13563527.html
示例1. 跟大家说 Hello
由于 Node.js 只是 JavaScript 程序的运行时环境,所以它并不会限制 JavaScript 代码的具体运行形式。为了说明这一点,本示例将使用四种形式来跟大家说”Hello”。首先,我们要在code目录下执行mkdir 01_sayHello命令来创建用于存放这一组示例的目录。
1. 终端输出
在终端输出信息需要调用console.log()方法,下面来创建第一个 Node.js 脚本,步骤如下:
- 在
code/01_sayHello目录下执行touch 01-sayHello.js命令。 - 执行
vim 01-sayHello.js命令打开该脚本文件。 在
01-sayHello.js脚本文件中输入如下代码:const name = 'owlman' console.log('你好!', name) // 输出:你好!owlman保存文件后,在
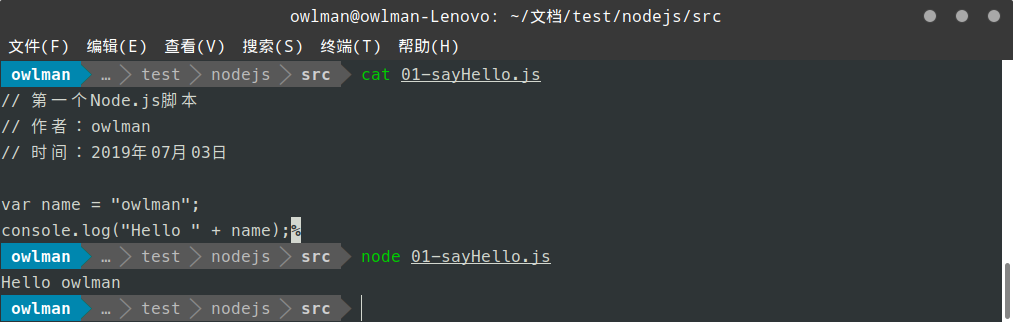
code/01_sayHello目录下执行node 01-sayHello.js命令,就可以看到输出结果:
2. 文件读写
用 Node.js 脚本读文本文件需要调用fs.readFile()方法,具体步骤如下:
在
code/01_sayHello目录下执行touch 01-readFile.js命令。在
code/01_sayHello目录下执行mkdir data命令,创建用于存放文件的目录。在
code/01_sayHello/data目录下执行touch text-data.txt命令,并在其中输入以下内容:Hello,owlman,欢迎学习 Nodejs。 接下来,请读取下面这首诗: 朝辞白帝彩云间, 千里江陵一日还。 两岸猿声啼不住, 轻舟已过万重山。在
code/01_sayHello目录下执行vim 01-readFile.js命令打开脚本文件,输入如下代码:const fs = require('fs') fs.readFile('./data/text-data.txt', function(err, data) { if (err !== null ) { return console.error('错误信息:' + err.message) } console.log(data.toString()) })保存文件后,在
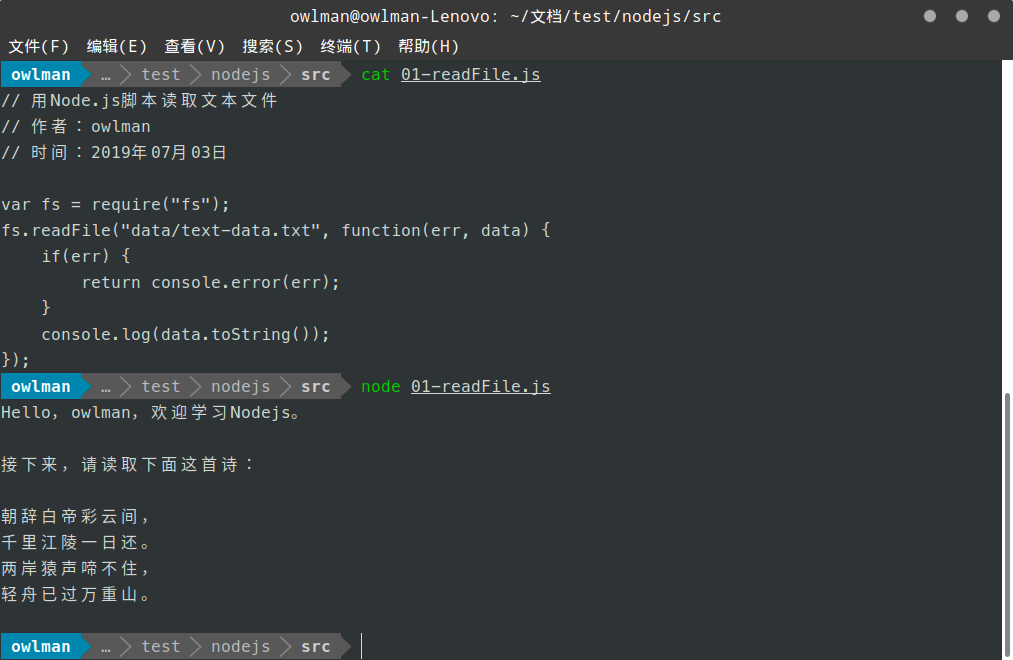
code/01_sayHello目录下执行node 01-readFile.js命令,就可以看到相关内容已被输出到终端中:
用 Node.js 脚本写文本文件需要调用fs.writeFile()方法,具体步骤如下:
在
code/01_sayHello目录下执行touch 01-writeFile.js命令。在
code/01_sayHello目录下执行vim 01-writeFile.js命令打开脚本文件,并输入如下代码:const fs = require('fs') const str = '你好,Nodejs!' fs.writeFile('./data/output.txt', str, function(err) { if (err !== null ) { return console.error('错误信息:' + err.message) } console.log("文件写入成功!") })保存文件后,在
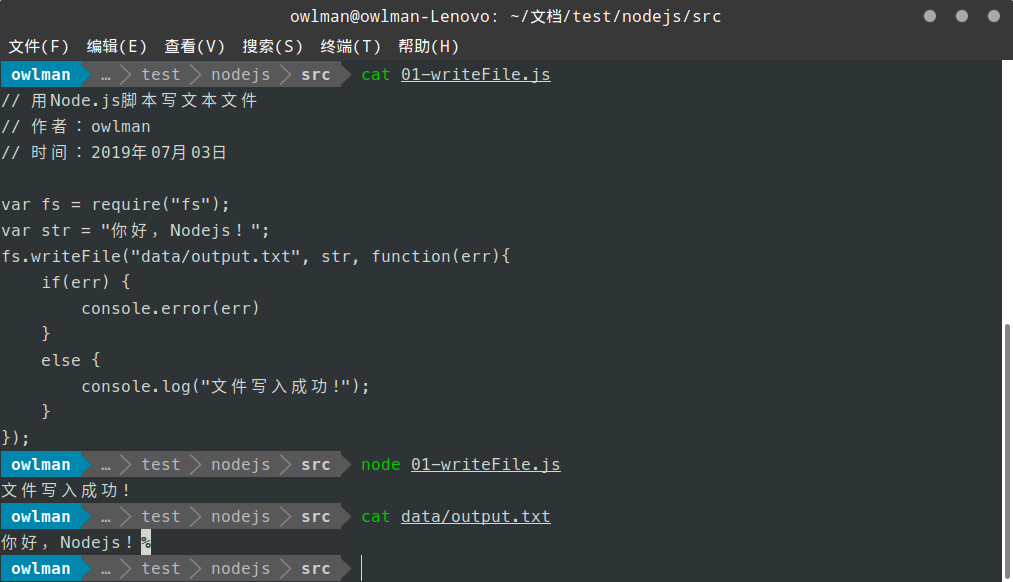
code/01_sayHello目录下执行node 01-writeFile.js命令,就可以看到相关内容已经被写入output.txt文件:
3. Web 服务
用 Node.js 脚本创建 Web 服务需要用到http模块,具体步骤如下:
在
code/01_sayHello目录下执行touch 01-webServer.js命令。执行
vim 01-webServer.js命令打开脚本文件,输入如下代码:const http = require('http') const server = http.createServer() server.on('request', function(req, res){ res.end('<h1>你好,Nodejs!</h1>') }) server.listen(8080, function(){ console.log('请访问http://localhost:8080/,按Ctrl+C终止服务!') })保存文件后,在
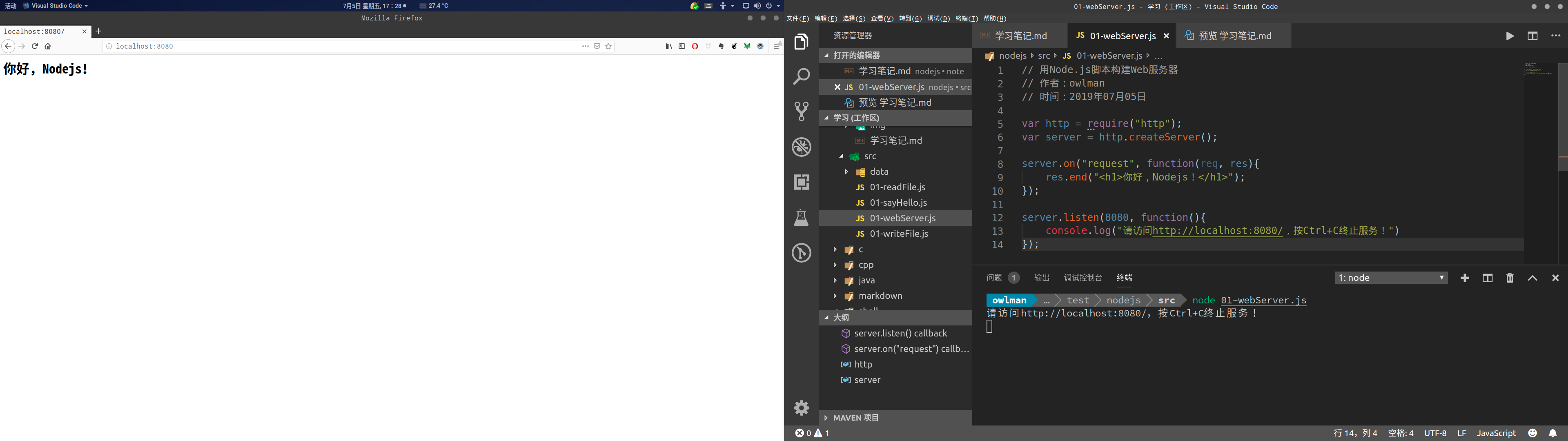
code/01_sayHello目录下执行node 01-webServer.js命令,并用浏览器访问http://localhost:8080/,就可以看到一个显示<h1>标签的页面:
4. TCP 服务
用 Node.js 构建 TCP 服务需要用到net模块,具体步骤如下:
在
code/01_sayHello目录下执行touch 01-tcpServer.js命令。执行
vim 01-tcpServer.js命令打开脚本文件,输入如下代码:const net = require('net') const server = net.createServer(function (socket) { console.log('连接来自' + socket.remoteAddress) socket.end('你好,Nodejs!\n') }) server.listen(7000, 'localhost', function(){ console.log('TCP服务器监听 localhost 的 7000 端口,按 Ctrl+C 终止服务!') })保存文件后,在
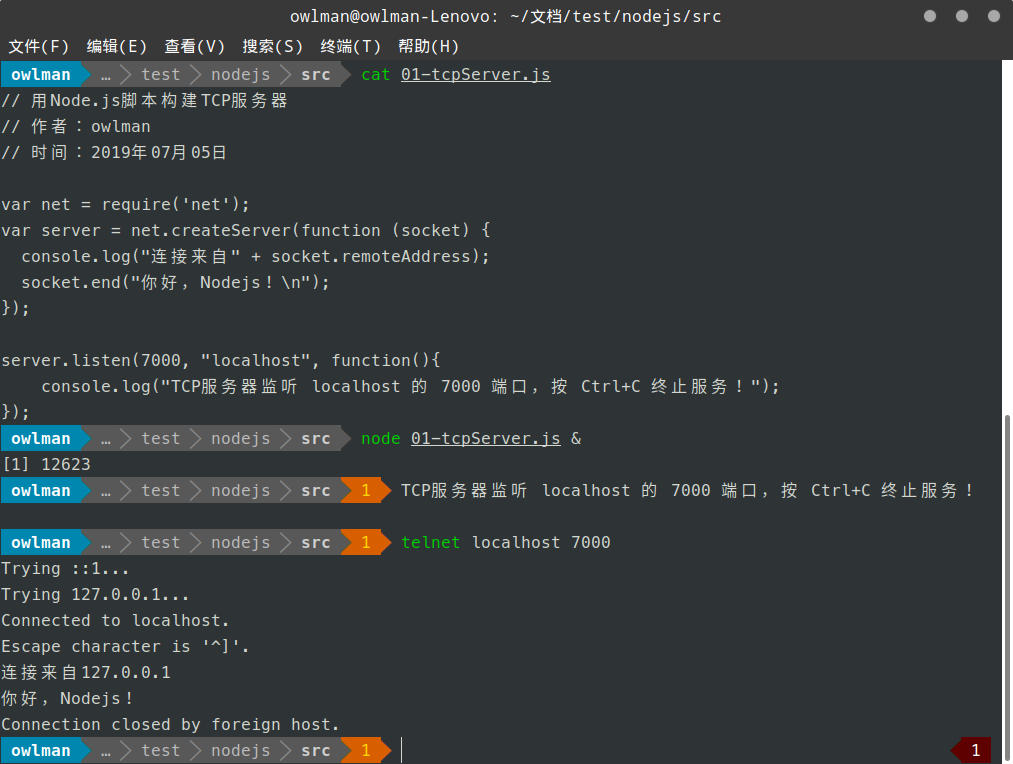
code/01_sayHello目录下执行node 01-tcpServer.js命令,并用telnet localhost 7000命令测试该服务器,结果如下:
示例2. 自定义模块及其使用方式
本示例将致力于演示 Node.js 的自定义模块语法以及部分 ES6 新增的语法。首先,我们要在code目录下执行mkdir 02_useModule命令来创建这一组示例的目录。
1. 单文件模块
在
code/02_useModule目录下执行touch 02-singleFile.js命令,创建脚本文件,并输入如下代码:class singleFile_module { constructor() { this.name = 'singleFile_module' } sayhello() { console.log('Hello', this.name) } } module.exports = singleFile_module在
code/02_useModule目录下执行touch 02-test.js命令,创建脚本文件,并输入如下代码:const es5_syntax = require('./02-singleFile') const testobj = new singleFile_module() testobj.sayhello()保存文件后,在
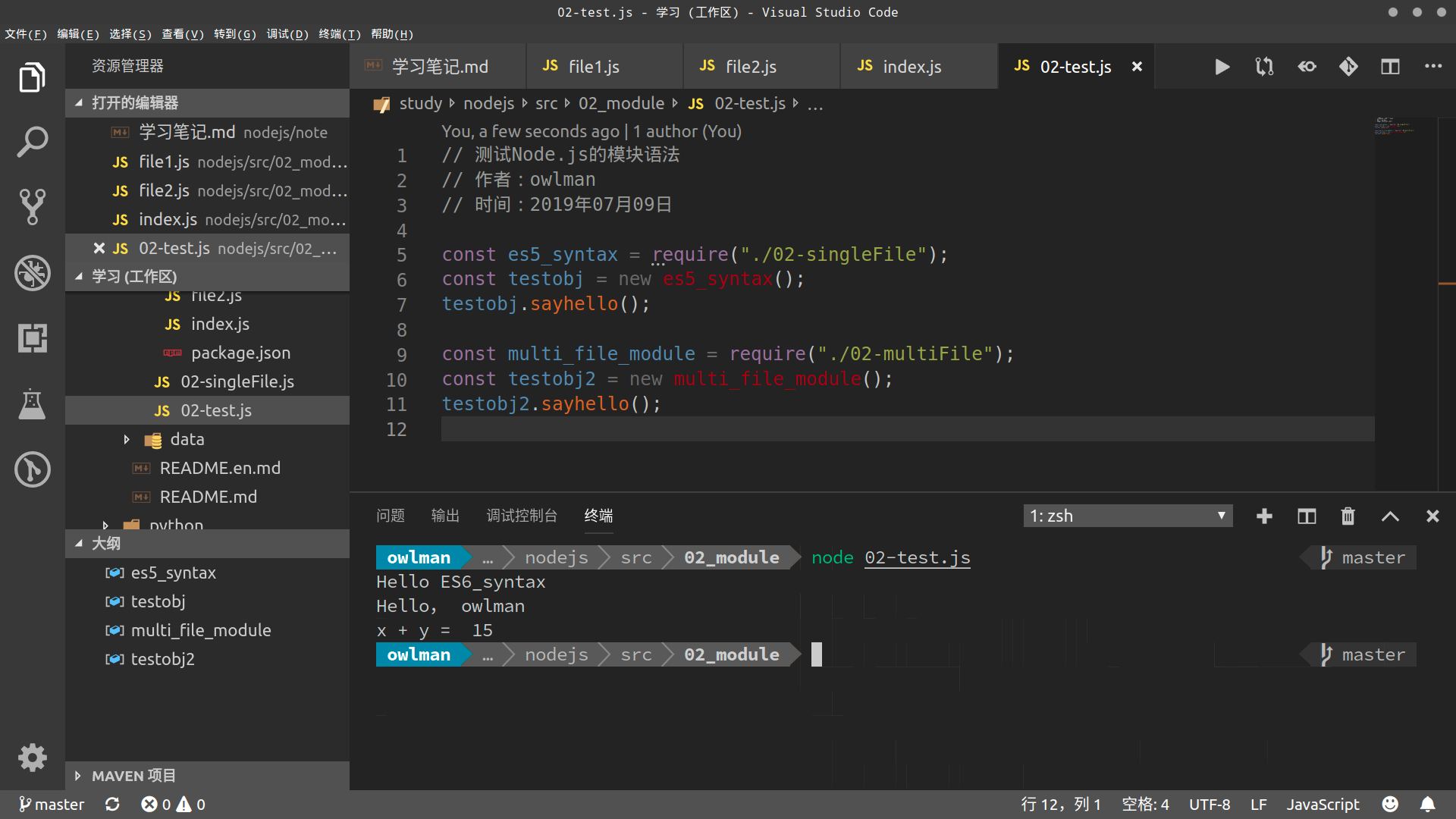
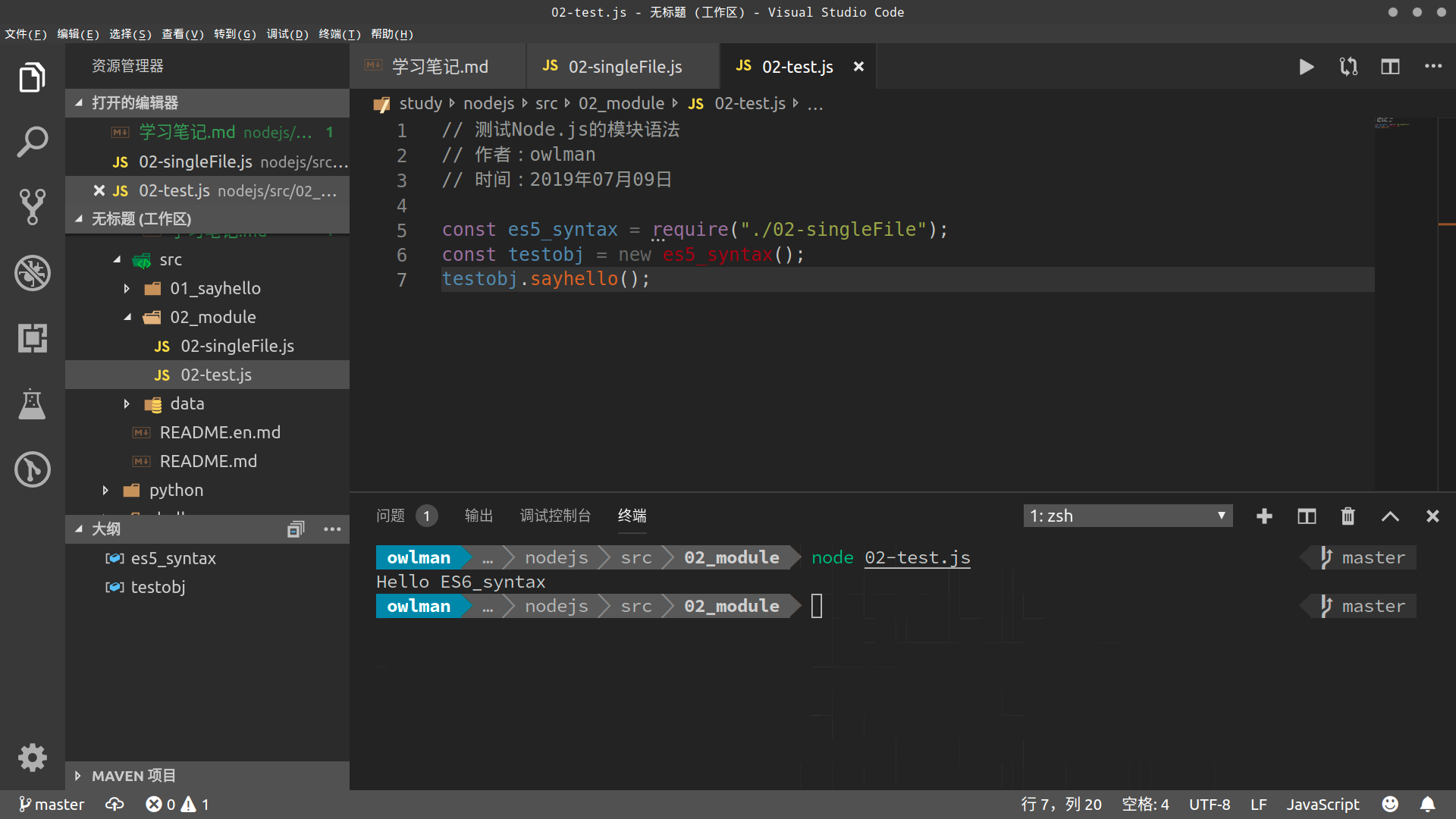
code/02_useModule目录下执行node 02-test.js命令,结果如下:
2. 多文件模块
在
code/02_useModule目录下执行mkdir 02-multiFile命令,并进入到该目录中执行npm init -y命令,创建模块目录。在
code/02_useModule/02-multiFile目录下执行touch functions.js命令,创建脚本文件,并输入如下代码:function add(x,y){ return x + y } exports.add = add在
code/02_useModule/02-multiFile目录下执行touch dataObj.js命令,创建脚本文件,并输入如下代码:const name = 'multFile_module' exports.name = name在
code/02_useModule/02-multiFile目录下执行touch index.js命令,创建脚本文件,并输入如下代码:const func = require('./functions') const str = require('./dataObj') class multiFile_module { constructor() { this.func = func.add this.name = str.name } sayhello() { console.log('Hello', this.name) console.log('x + y = ', this.func(10,5)) } } module.exports = multiFile_module在
code/02_useModule目录下将02-test.js脚本修改如下:const singleFile_module = require(`./02-singleFile`) const testobj = new singleFile_module() testobj.sayhello() const multiFile_module = require(`./02-multiFile`) const testobj2 = new multiFile_module() testobj2.sayhello()保存所有文件后,在
code/02_useModule目录下执行node 02-test.js命令,结果如下: